Criar uma paleta de cores bonita, acessível e que atinge o objetivo do projeto é um desafio para qualquer designer.
Felizmente, temos muitas ferramentas e sites que nos ajudam nessa questão!
O objetivo desse artigo é te apresentar algumas dessas opções e te mostrar algumas dicas valiosas que você pode aplicar para criar belas paletas de cores.
Sites pra criar paletas de cores
Confira 10 excelente opções de sites que vão te ajudar muito na tarefa de criar e escolher paletas de cores para seus projetos:
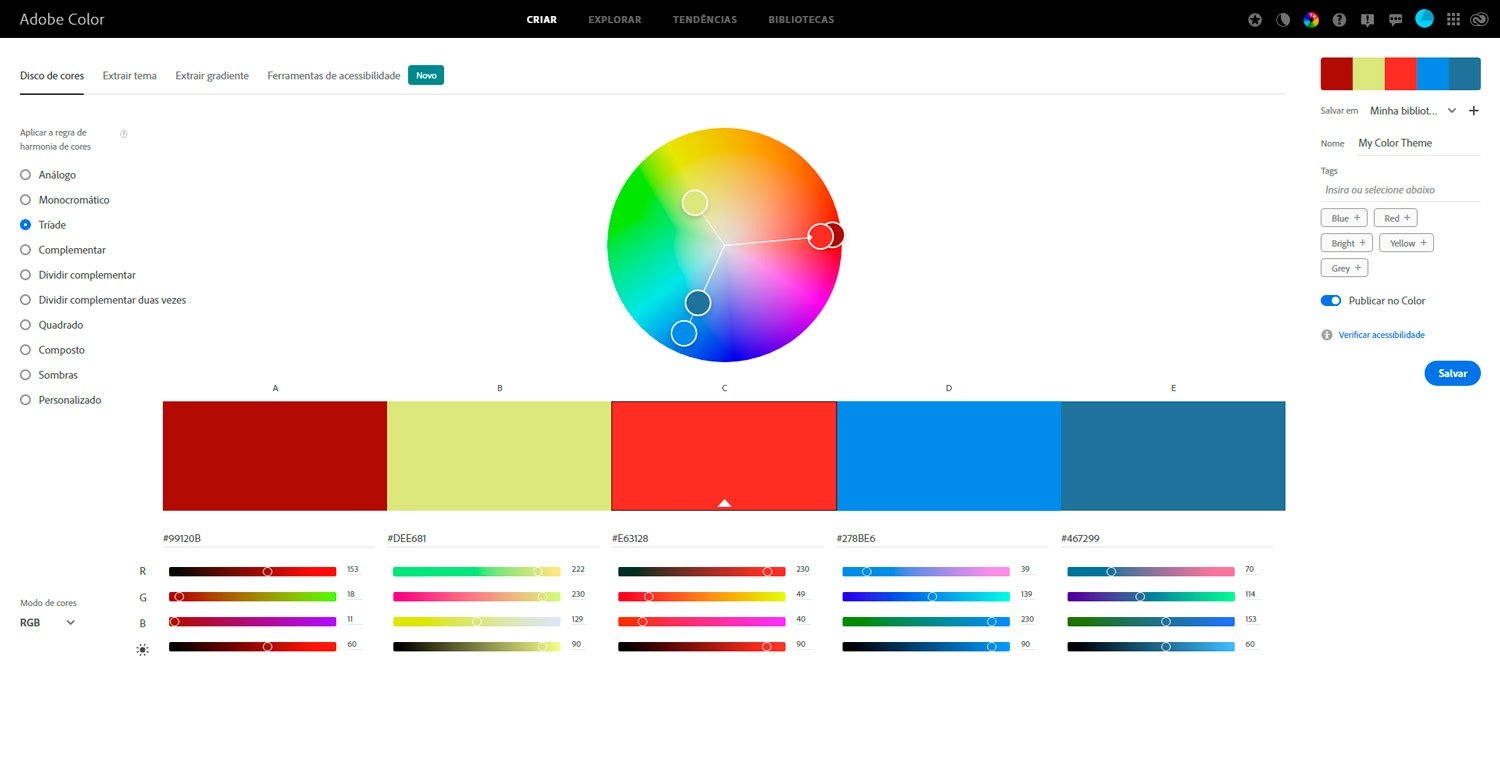
1 – Adobe Color
O Adobe Color talvez seja a ferramenta mais conhecida entre designers, portanto não poderia ficar de fora dessa lista.
O site apresenta um disco de cores onde é possível aplicar regras de harmonia de cores pra criar sua própria paleta.
Para entender melhor sobre o assunto, confira o artigo detalhado sobre as regras de cores.
O legal é que também dá para extrair temas de uma imagem, criando assim uma paleta de cores e até mesmo um gradiente à partir de qualquer fotografia ou ilustração. Se esse for seu objetivo, confira o tutorial de como criar paletas de cores e gradientes a partir de imagens com Adobe Color.
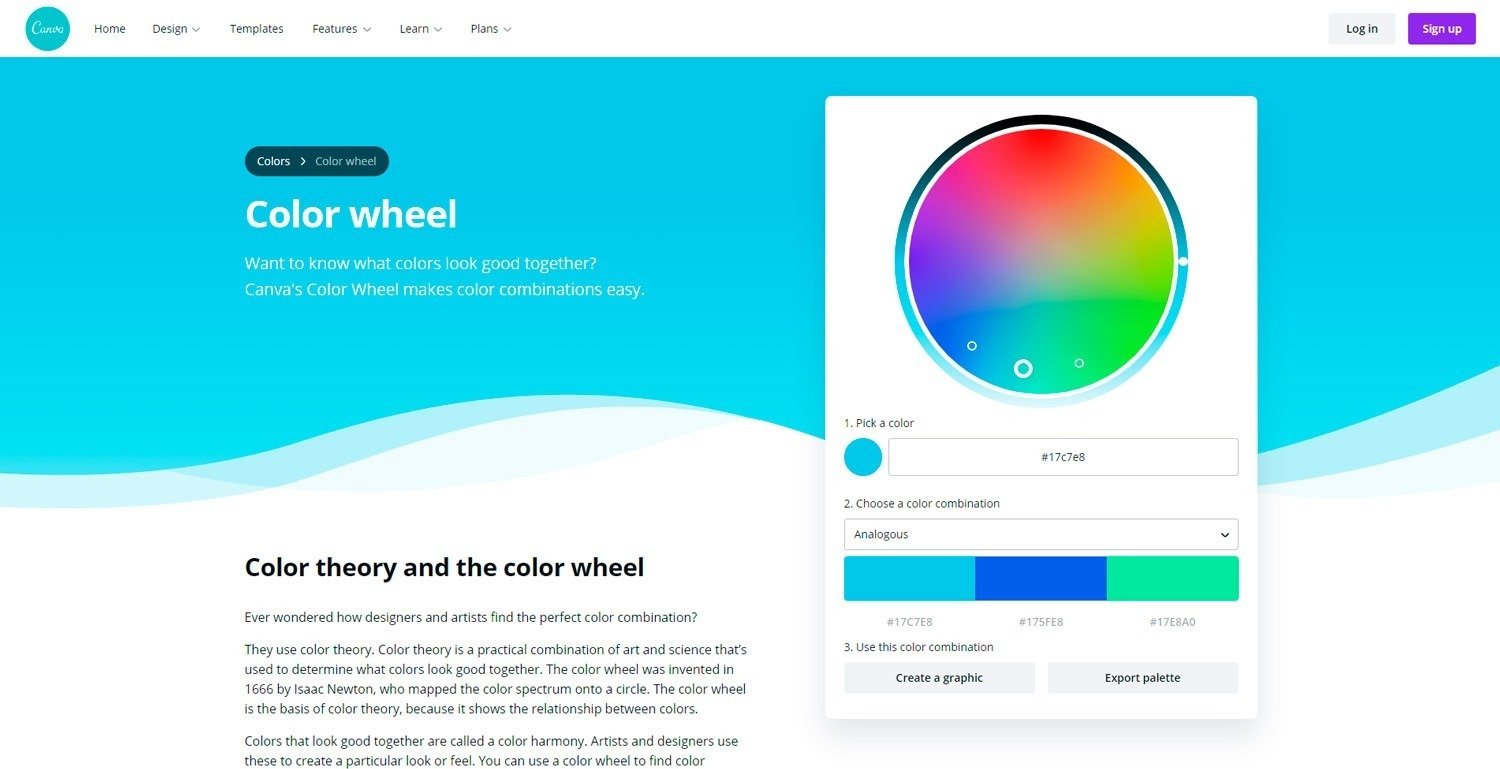
2 – Canva
O Canva também é uma excelente opção para gerar suas próprias paletas de cores. Assim como a opção anterior, ele oferece um disco de cores que te ajuda na criação.
A diferença é que a combinação criada será de apenas três cores, o que pode até ser uma vantagem para quem quer apostar no minimalismo.
Também é possível gerar paletas de acordo com imagens de modo bem simples. Nesse tutorial mostramos como usar o Canva para gerar uma paleta de cores à partir de uma imagem.
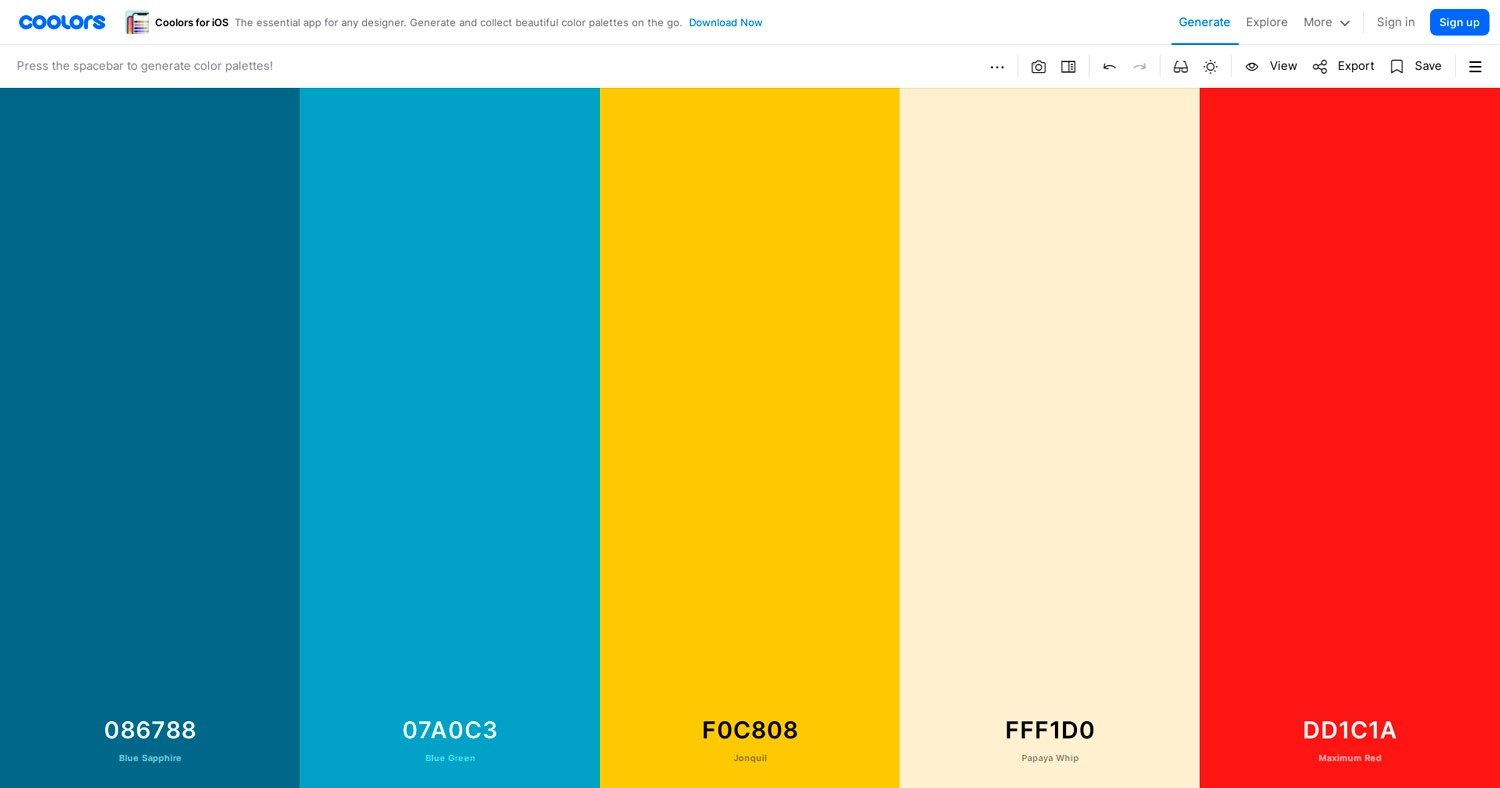
3 – Coolors
O Coolors oferece ferramentas bem completas para criação de paletas de cores. Ao abrir o gerador você poderá navegar por diferentes paletas aleatórias ao apertar a barra de espaço.
A coisa vai ficando ainda mais interessante ao explorar as opções da barra superior, que permitem alterar o método de geração da paleta, fazer o upload de qualquer imagem e também criar colagens com a paleta gerada.
O destaque dessa ferramenta vai para as opções de acessibilidade que simulam algumas deficiências visuais como o daltonismo, ótimo para deixar sua paleta mais acessível.
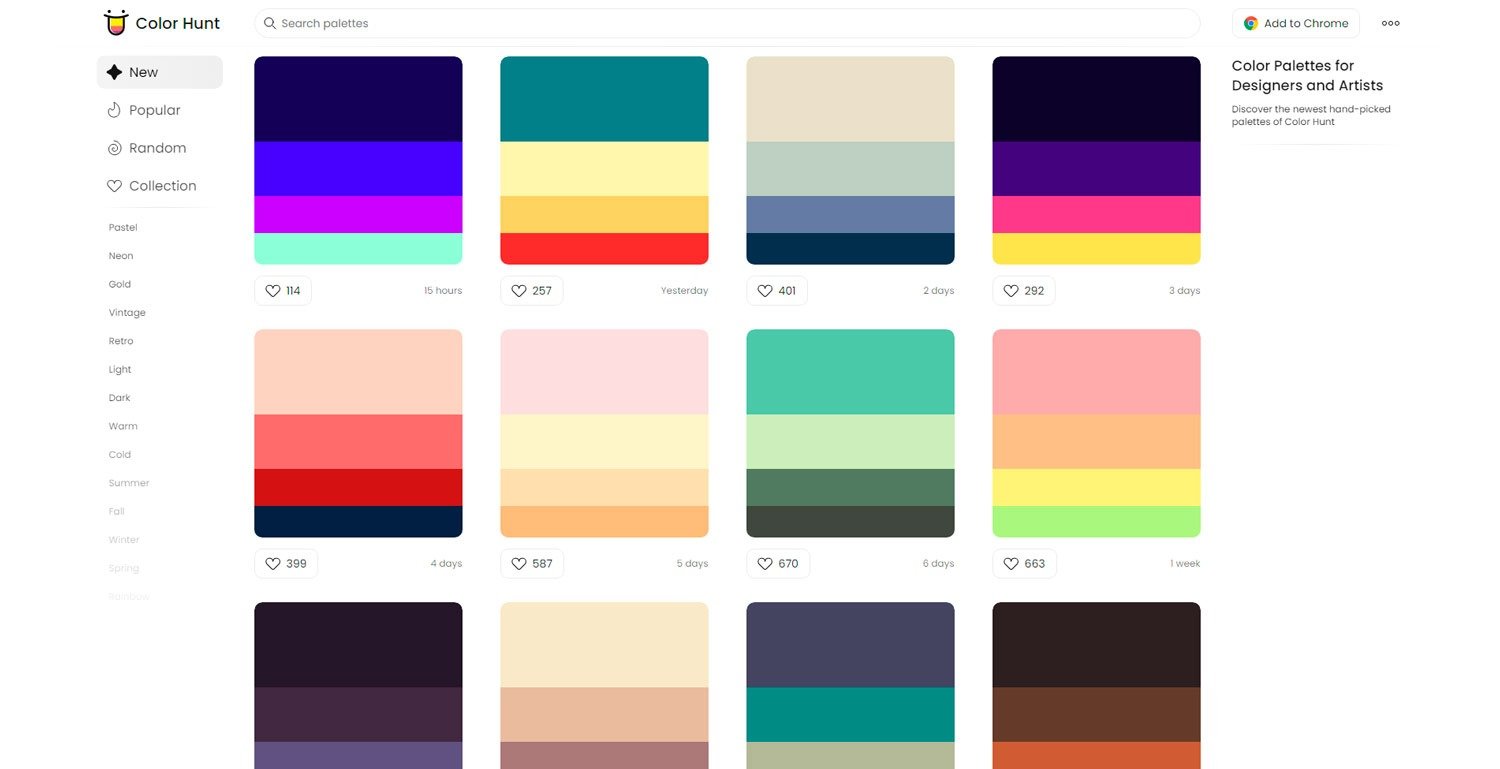
4 – Color Hunt
O Color Hunt é mais uma vitrine de paletas de cores que podem (e com certeza irão) servir de inspiração para muitos projetos.
Você pode utilizar os filtros para buscar as paletas mais populares e criar sua própria coleção.
Sua ferramenta de criação é bem mais simples que as anteriores, porém permite uma liberdade maior ao criar paletas que “quebram regras” de cores.
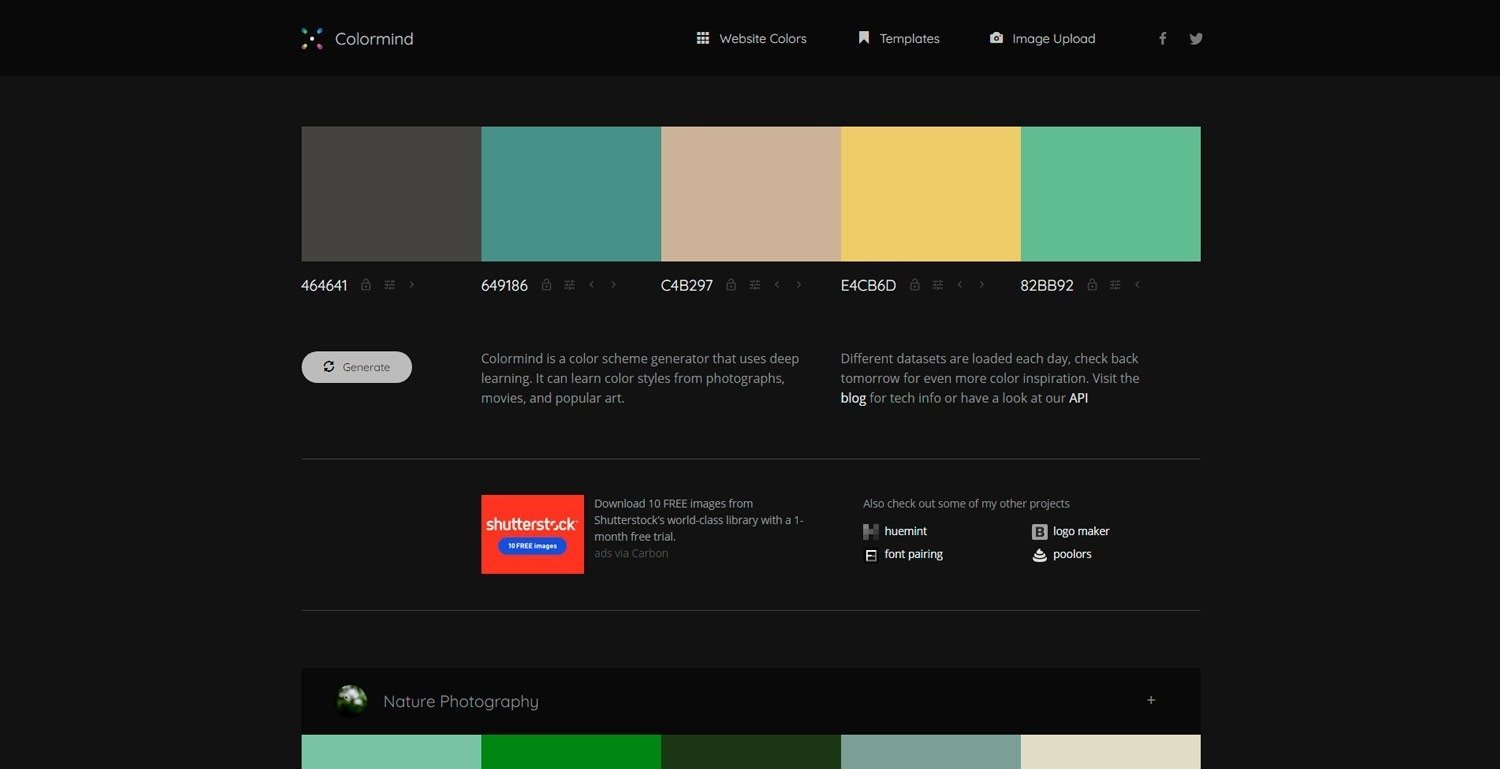
5 – Colormind
A proposta do Colormind é bem interessante. O site utiliza uma API baseada em Machine Learning e Inteligência Artificial que procura gerar automaticamente paletas de cores interessantes.
Basta clicar no botão “Generate” para visualizar as combinações que o algoritmo cria. Você pode “travar” uma ou mais cores clicando no ícone de cadeado para que seja gerada uma paleta de acordo com a cor selecionada.
O site também permite criar paletas à partir de imagens e possui outras ferramentas interessantes, como o “Website Colors” que mostra em tempo real a paleta aplicada em componentes de UI de um site.
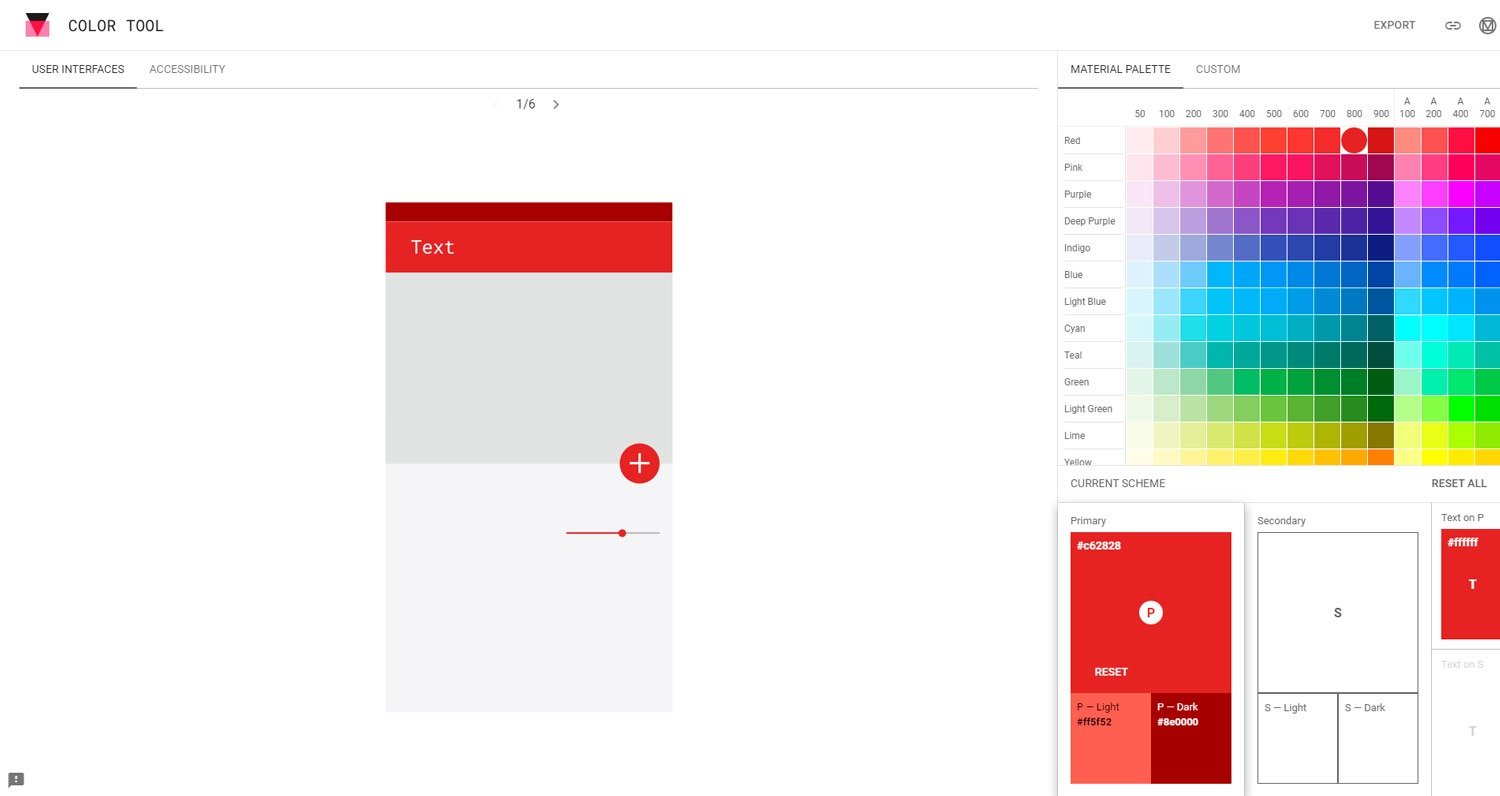
6 – Material.io
Se o seu objetivo é escolher paletas para projetos de design de interface mobile, o Color Tool do Material.io será de grande ajuda.
Basta escolher uma cor principal para que o site gere as cores secundárias e os esquemas de cores baseados no material design.
Você ainda pode medir a acessibilidade do tema na aba “Accessibility”. Muito útil para UI designers.
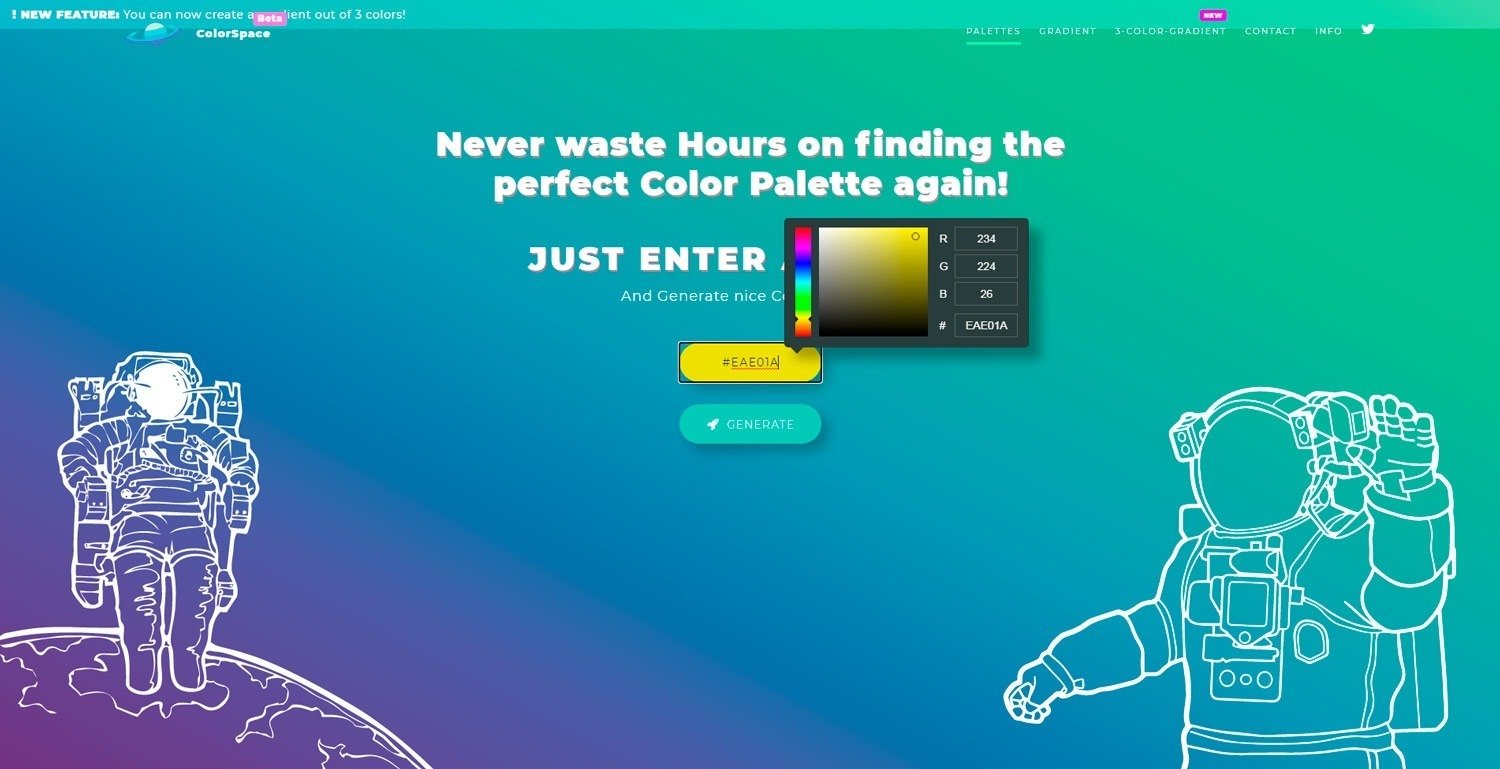
7 – ColorSpace
O site ColorSpace tem um funcionamento bem simples: basta escolher uma única cor e clicar no botão “Generate” e o site se encarrega do resto.
Serão criadas mais de vinte paletas baseadas na cor escolhida para você se inspirar e utilizar em seus projetos.
O site peca um pouco ao não dar opções para exportar as paletas criadas. É necessário copiar manualmente os códigos hexadecimais. Mas vale a pena experimentar.
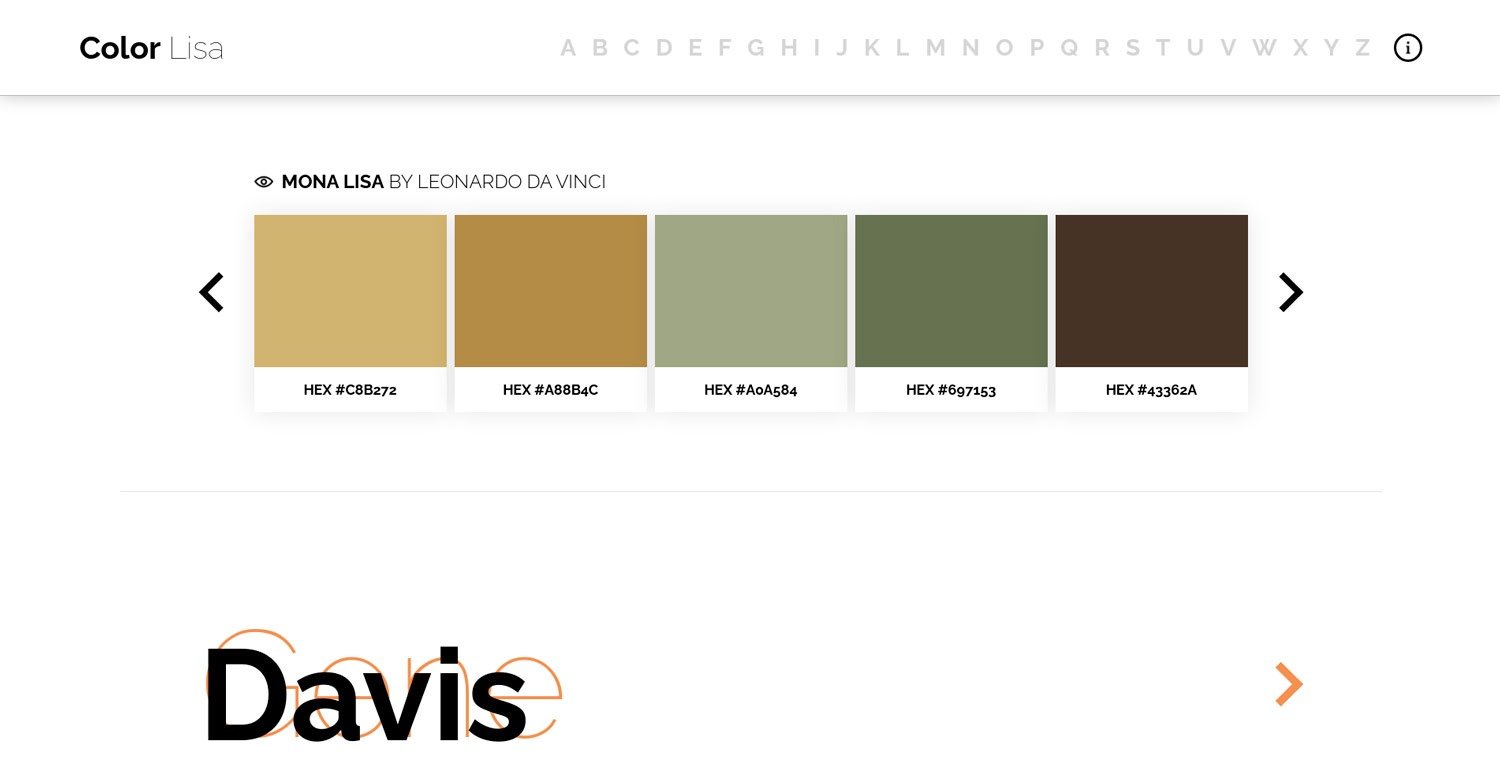
8 – Color Lisa
Não é bem um gerador de paletas, mas a proposta é tão interessante que eu achei legal inserir na lista.
O Color Lisa permite visualizar paletas de cores à partir de obras de arte de diferentes pintores. Basta pesquisar o nome de um pintor e navegar pelas cores de suas obras.
O legal é não apenas se inspirar nas paletas mas também conhecer obras de arte à partir de suas cores dominantes. Recomendo.
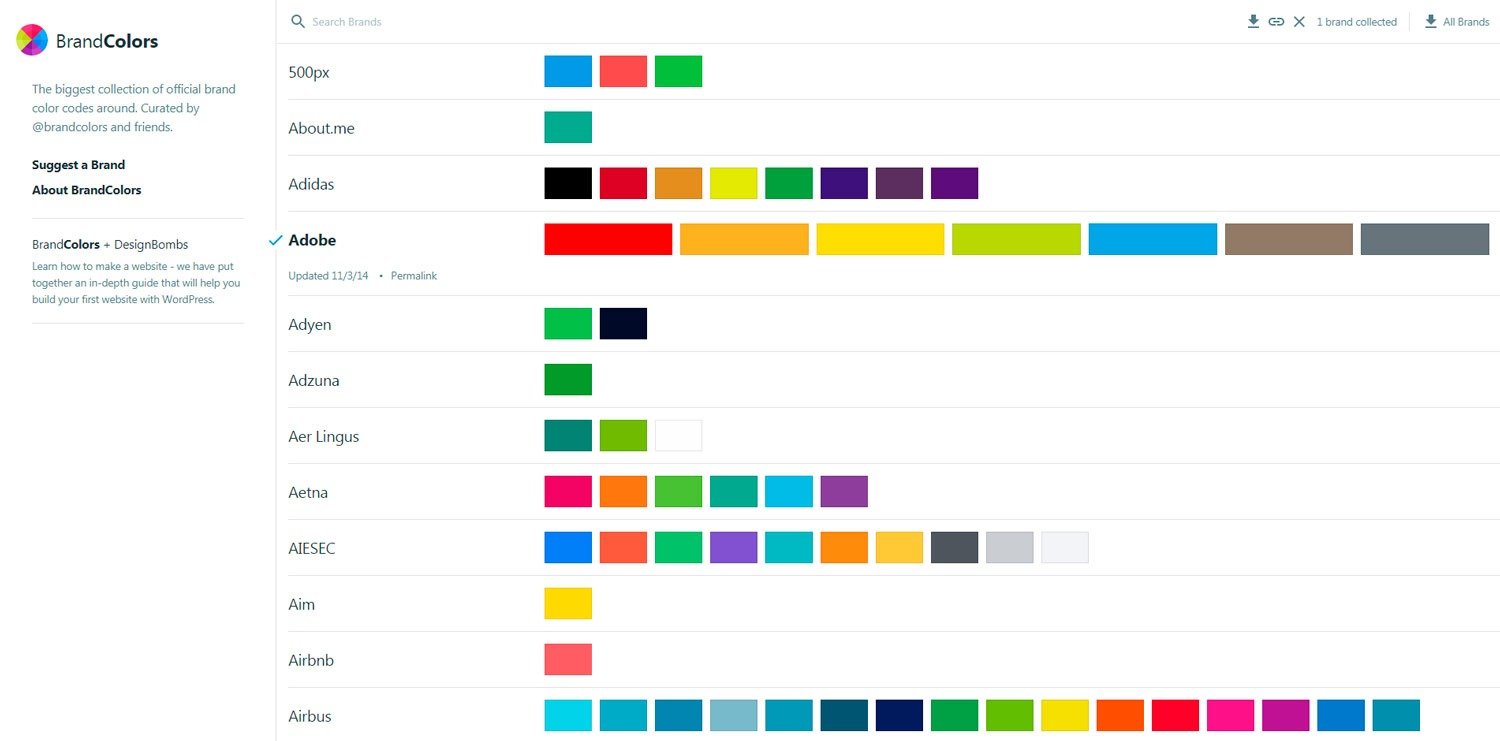
9 – BrandColors
O BrandColors também tem uma proposta bem interessante: que tal se inspirar em paletas de cores de marcas famosas?
O site conta atualmente com o um acervo de mais de 600 marcas e mais de 1600 cores que podem servir de inspiração para seus próximos projetos.
Você pode usar a busca para encontrar a paleta de marcas famosas e cada uma tem uma página separada onde você poderá baixar o tema em CSS e em outros formatos.
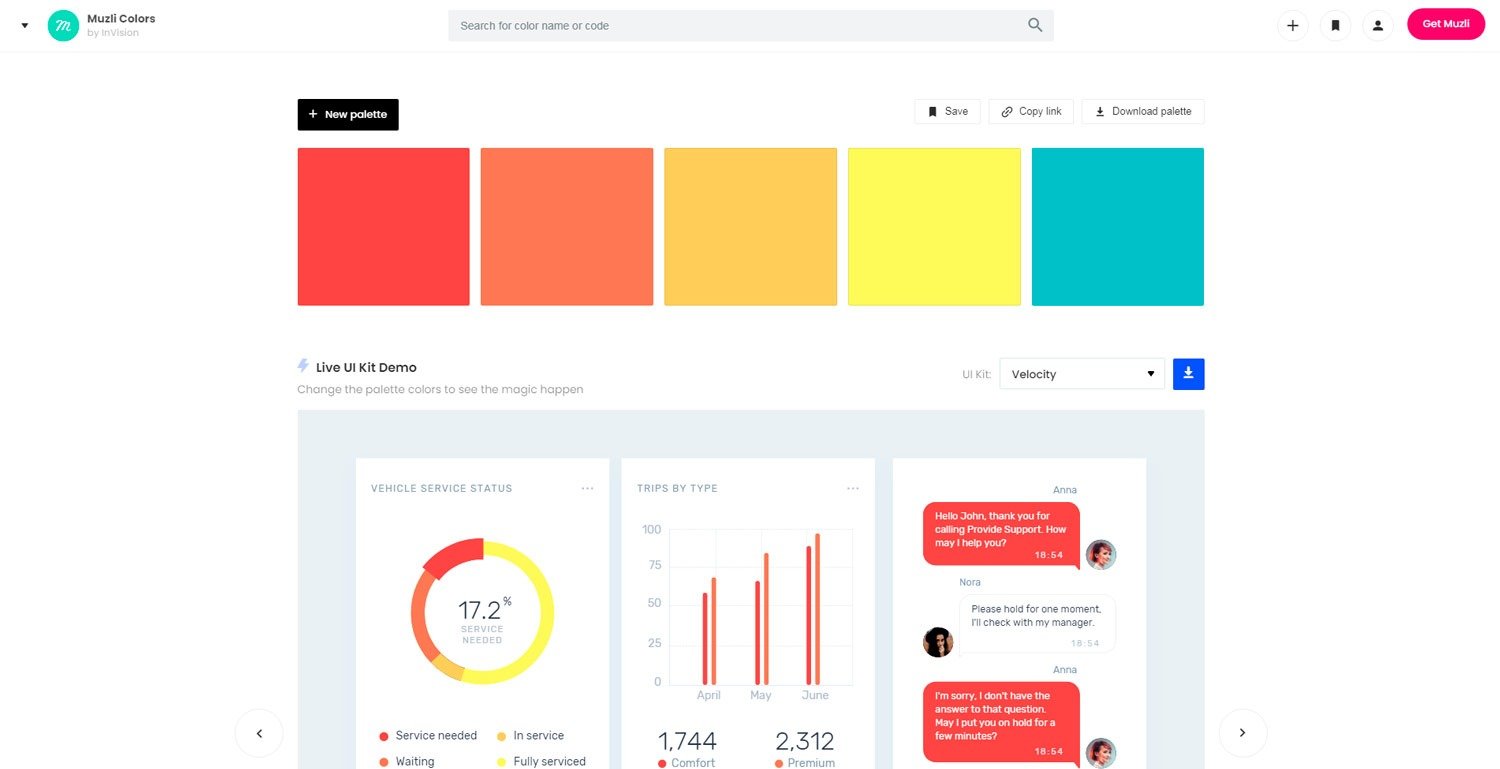
10 – Muzli Colors
Uma ótima ferramenta para quem deseja criar esquemas de cores para projetos de UI Design.
O Muzli Colors permite, com poucos cliques, gerar temas à partir de uma única cor (ou escolhendo uma paleta pronta) e visualizar em tempo real a combinação de cores em uma aplicação fictícia.
Ótimo para testar rapidamente se a paleta funciona em componentes de interface, como botões, títulos e textos.
Conteúdo extra: paletas de cores para inspiração e dicas finais
Escolher as cores certas para um projeto é sempre um grande desafio. Por isso, buscar inspiração é fundamental!
Além dos sites acima, veja outros exemplo de lugares que podemos buscar inspiração para criar paletas de cores:
- Gradientes e paletas de cores nos belos pássaros ilustrados de Rahul Khobragade
- Paletas de cores inspiradoras baseadas em lindas paisagens
- Paletas de cores brasileiras para provar que somos o país da zoeira
- Pokepalettes: paletas de cores para fãs de Pokemon
- Cenas de filmes famosos e suas paletas de cores
Ufa! O que não falta é inspiração na hora de criar paleta de cores!
Todos os sites citados nesse artigo são ótimas ferramentas para te auxiliar na criação de uma paleta, mas o designer sempre é o principal responsável por definir as cores que serão utilizadas em um projeto.
Se você quiser se aprofundar nessa questão, confira o excelente artigo do Éricles que te ensina como montar uma paleta de cores para seus projetos de design. Tenho certeza que as dicas serão muito úteis!
Se quiser mergulhar a fundo no universo das cores, confira esse super artigo sobre círculo cromático.
E por fim, confira também essa lista com 9 sites para gerar gradientes grátis em poucos segundos.
Se você utiliza algum outro site que não foi citado, fique à vontade para compartilhar com a gente nos comentários abaixo! Espero que tenha gostado dessa seleção.