Uma boa paleta de cores pode ser o ponto inicial de um projeto criativo. Afinal, as cores são capazes de passar sentimentos e emoções que fazem parte do projeto gráfico.
Muitos se perguntam como criar paletas de cores utilizando imagens como referência. Você já conferiu como algumas ferramentas que te ajudam na criação de paletas de cores e hoje vamos nos aprofundar em uma dessas ferramentas: o Adobe Color.
Como criar paleta de cores a partir de imagens com o Adobe Color?
Em primeiro lugar, acesse o Adobe Color. Não é preciso instalar nada, ele funciona em seu próprio navegador.
Também não é necessário fazer o login em sua conta do Creative Cloud, a menos que você queira salvar os temas criados na Creative Cloud para serem utilizados nos programas da Adobe.
O segundo passo é escolher a imagem que servirá como base para gerar a paleta. Nesse exemplo, utilizei essa imagem que baixei no banco de imagens da Envato Elements:
Feito isso, chegou a hora de extrair a paleta de cores dessa imagem.
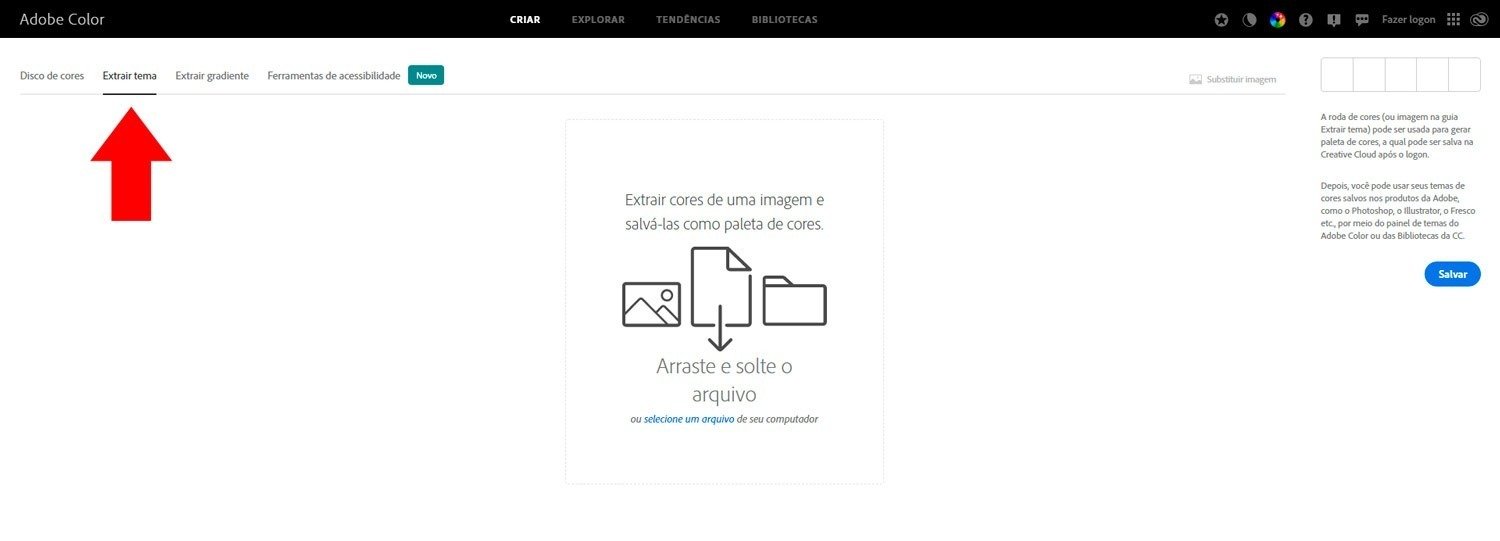
Vá até a opção “Extrair Tema” no Adobe Color e depois basta arrastar a imagem até o local indicado (ou selecioná-la em seu computador pelo link “selecione um arquivo”).
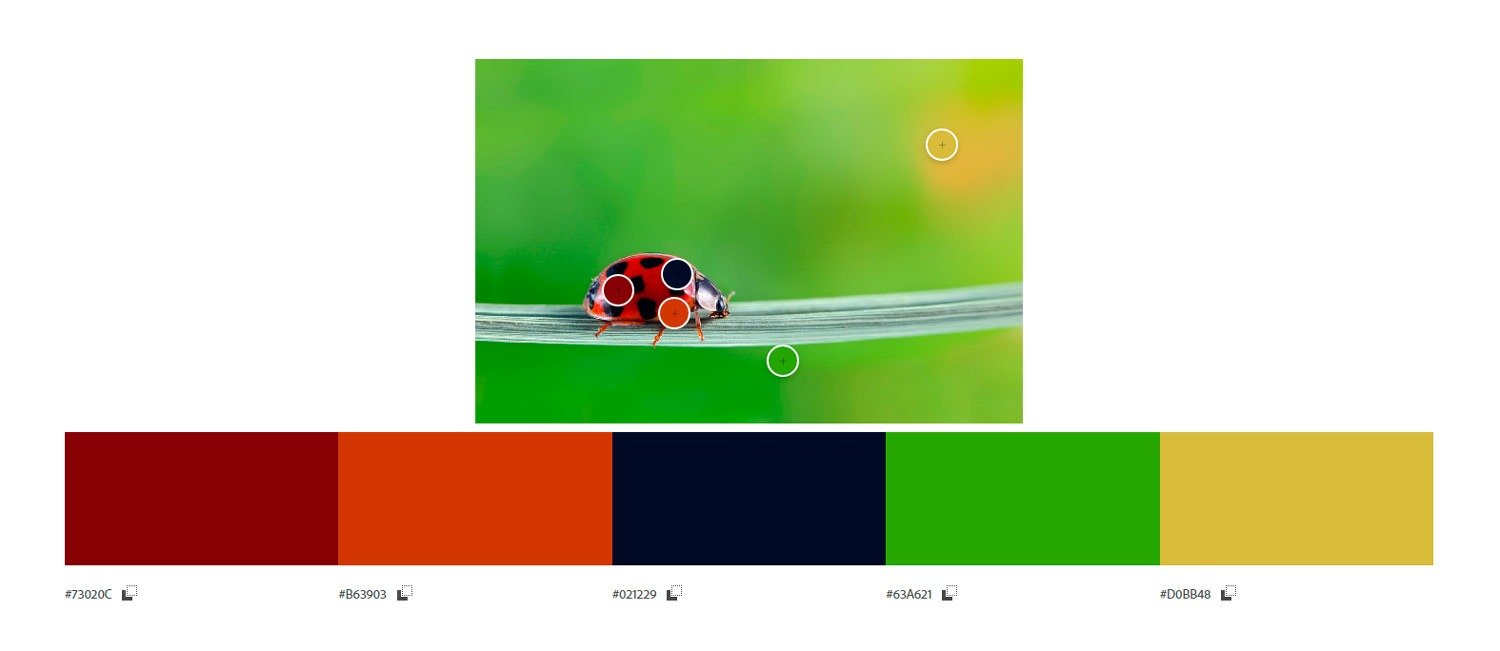
Automaticamente o Adobe Color selecionará as cores de acordo com a configuração padrão e criará uma paleta de cores utilizando a imagem que você fez o upload como referência.
Se você quiser personalizar a paleta, ainda há duas formas de fazer isso. A primeira é selecionando o modo de extração das cores, no menu à esquerda.
As opções são as seguintes:
- Colorido (padrão)
- Brilho
- Suave
- Profundo
- Escuro
- Nenhum
Você pode testar cada opção até chegar em uma combinação que você goste.
A segunda forma é alterando as cores individualmente. Para isso, basta arrastar os círculos presentes na imagem que são responsáveis por capturar as cores para a paleta.
Você também pode reordenar as cores arrastando os retângulos para a posição que achar melhor.
No meu caso, após fazer breves alterações, a paleta ficou assim:
Como criar gradientes a partir de imagens com o Adobe Color?
Uma outra funcionalidade bem interessante no Adobe Color é criar gradientes (degradês) utilizando as cores de uma imagem como referência.
Nesse exemplo, vamos utilizar a mesma imagem. Para isso, basta ir na opção “Extrair Gradiente” no Adobe Color:
O processo é o mesmo: arraste a imagem para o local indicado ou clique em “selecione um arquivo” para abrir a imagem do diretório do seu computador.
Feito isso, você poderá movimentar livremente os círculos dentro da imagem para escolher os pontos do gradiente além de aumentar ou diminuir os limites de gradiente utilizando o seletor do lado esquerdo (o padrão é três, mas você pode aumentar até quinze).
Você também pode alterar a ordem das cores movimentando os círculos na barra abaixo da imagem.
Após algumas alterações, meu gradiente ficou assim:
Conclusão
Viu como é fácil criar paleta de cores e gradientes utilizando o Adobe Color?
Se você estiver logado em sua conta Creative Cloud ainda é possível salvar esses temas para utilizar posteriormente no Photoshop ou Illustrator, por exemplo.
Gostou do tutorial? Ficou com alguma dúvida? Deixe seu comentário logo abaixo!