Se você é um designer experiente, provavelmente já sabe o que é um mockup (ou mock-up). Mas talvez você esteja começando na área e ainda tenha dúvidas sobre o assunto.
Se é esse o seu caso, fique tranquilo! Nesse artigo nós vamos explicar tudo o que você precisa saber sobre esse recurso muito utilizado no design gráfico!
O que é mockup e para que serve?
No design, mockup é uma representação digital de algo que existe no mundo físico. Esse arquivo digital simula a cor, tamanho, proporções e outras características de um projeto.
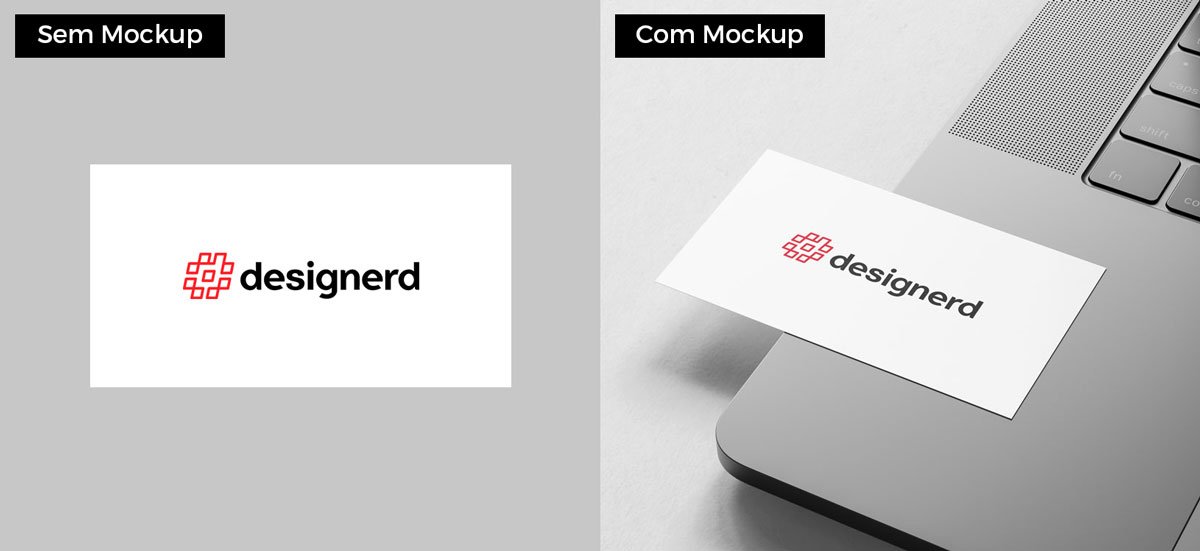
Para entender melhor, veja a imagem abaixo.
A imagem da esquerda mostra a arte de um cartão de visitas sem a utilização de um mockup. Já a arte da direita mostra a mesma arte aplicada em um mockup.
Conseguiu notar a diferença?
Um mockup serve para que a visualização de um determinado projeto (como um cartão de visita, um cartaz, uma estampa de camiseta ou até mesmo um site) seja bem próxima da realidade.
Quando usar mockups?
Geralmente um mockup é utilizado como complemento da apresentação de um projeto para o cliente final.
Pense bem: a visão que o cliente terá sobre o projeto não vai ser, necessariamente, igual a sua. Ao mostrar a arte “pura” de um arquivo (como o exemplo da esquerda na imagem acima), talvez o cliente não conseguirá imaginar todas as características físicas que aquele projeto terá.
O mockup é útil exatamente para essa situação: ele irá auxiliar a visualização daquela arte simulando-a em uma situação bastante próxima da realidade.
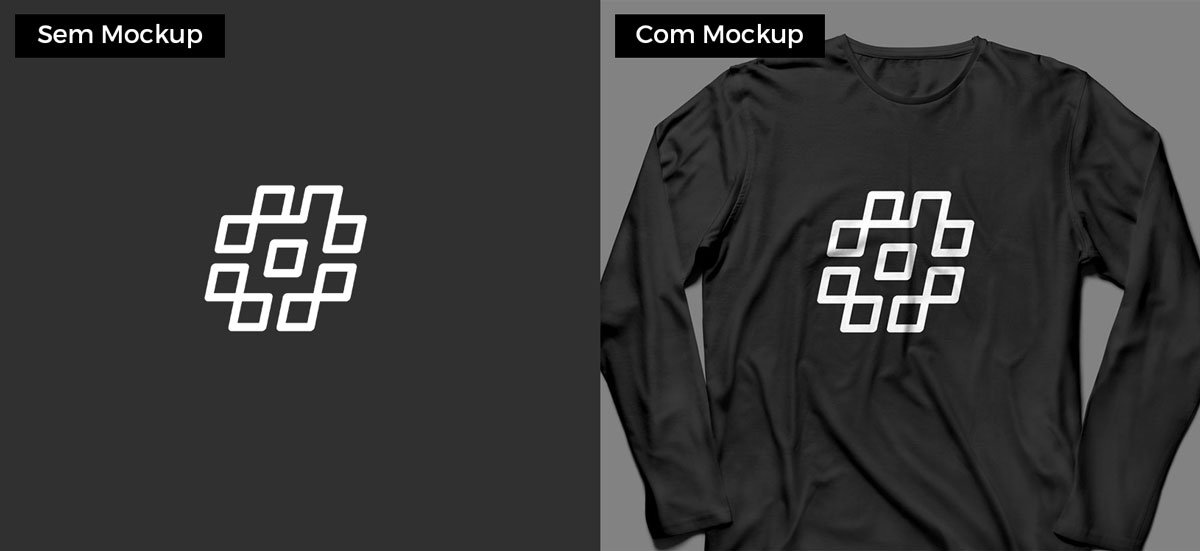
Veja outro exemplo, agora com uma estampa de camiseta:
Na imagem da esquerda, a estampa aparece de forma isolada. Não há como saber sua proporção e nem como ela ficaria aplicada em uma camiseta.
Já a imagem da direita mostra a mesma arte em uma simulação de aplicação bem próxima da realidade.
Ao utilizar um mockup como complemento em uma apresentação você irá agregar mais valor ao seu trabalho, aumentando as chances de aprovação do projeto.
Lembre-se que um dos papéis do designer é ter a empatia necessária para procurar entender o ponto de vista do seu cliente sobre o projeto. O mockup entra como um facilitador, uma ponte entre o que o designer quer passar e o que o cliente precisa entender.
Quais tipos de mockups existem?
A resposta simples para essa pergunta é: muitos! Existem diversos tipos de mockups (inclusive gratuitos) que você poderá utilizar em suas apresentações.
Nós procuramos sempre fazer uma curadoria dos melhores mockups e apresentar regularmente em nossa área de mockups gratuitos.
Nela, você encontrará mockups de vários tipos, tais como:
- Mockups para camisetas
- Mockups de canecas
- Mockups de fachadas
- e muitos outros.
Outra dica é conferir nossa lista completa com os melhores sites de mockups gratuitos. Guarde esses sites em seus favoritos e visite-os sempre que precisar baixar um mockup para algum projeto específico.
Como fazer um mockup?
Agora que você já sabe o que é, para que serve e quando usar um mockup, talvez tenha ficado a seguinte dúvida: como criar um mockup?
Nós vamos explorar rapidamente as duas formas mais conhecidas para fazer um mockup: utilizando o Photoshop ou criando online.
Como fazer mockups no Photoshop
A grande maioria dos mockups disponíveis para baixar (gratuitos ou não) são arquivos editáveis no Photoshop (extensão .psd), permitindo que você abra o objeto inteligente e altere apenas o seu interior, mantendo os efeitos de luz, sombra, desfoque, profundidade e texturas.
Se você não tem muita familiaridade com o Photoshop, não se preocupe, o processo é normalmente simples. É preciso apenas ter cuidado para não alterar as camadas erradas.
Veja um passo-a-passo simplificado:
Passo 1 – Baixe o mockup e abra o arquivo no Photoshop
Primeiro faça o download do arquivo. Caso ele esteja compactado (.zip ou .rar), descompacte-o. Você precisará localizar o arquivo com a extensão PSD e abri-lo.
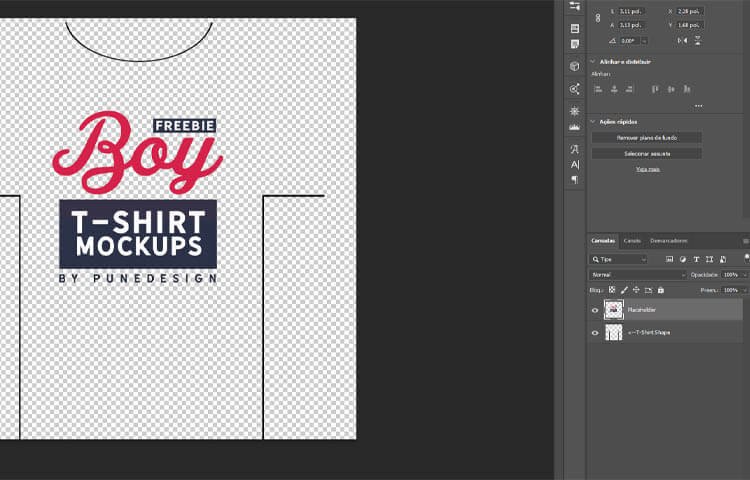
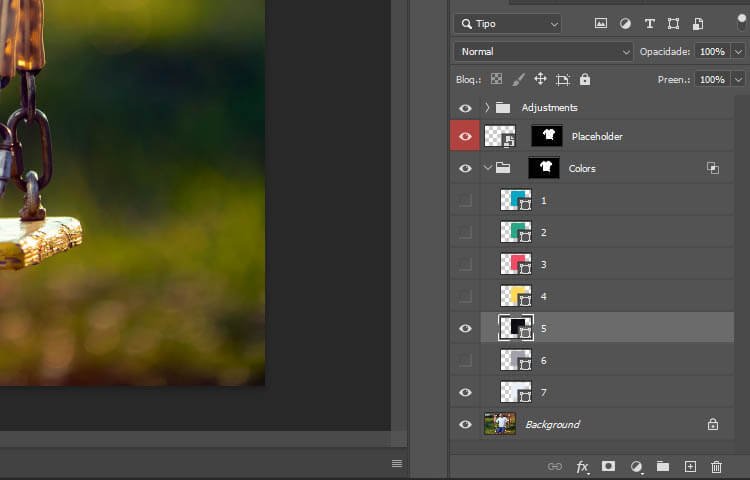
Ao abrir o arquivo no Photoshop, confira suas camadas (layers). Geralmente a camada que contém objeto inteligente está com algum nome específico (nesse caso está como “Placeholder“).
Outra dica para identificar o objeto inteligente do mockup é prestar atenção ao ícone. Ele é semelhante a uma página com um quadradinho dentro. É dentro desse objeto que nós iremos inserir a arte no mockup.
Passo 2 – Abra o Objeto Inteligente
Para abrir o objeto inteligente (responsável pela arte que será substituída), basta dar um duplo clique no ícone dessa camada.
Você irá notar que, após o duplo clique, o objeto inteligente será aberto como uma nova aba do programa.
Passo 3 – Substitua a arte
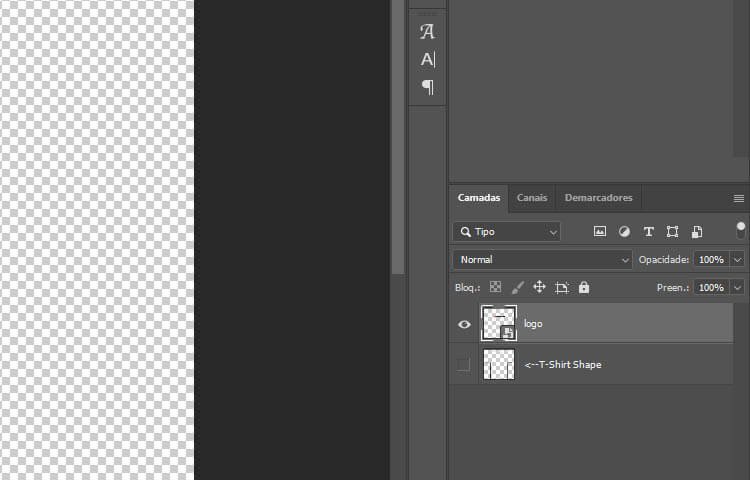
Nesse exemplo, o objeto inteligente é a área disponível dentro da camiseta para que você possa preencher como desejar. Alguns mockups vem com marcações de área, como se fossem marcas de corte, para auxiliar o posicionamento. Nesse mockup, a marcação está em uma camada separada.
Insira a sua estampa, logotipo, ilustração ou qualquer outro tipo de arte dentro do objeto inteligente. Caso haja alguma arte demonstrativa, você deverá apagá-la ou clicar no ícone de olho para deixá-la invisível.
Importante: Evite distorcer sua arte dentro desse espaço, pois os mockups normalmente já tem uma distorção automática para se ajustar ao objeto da foto (nesse caso, a camiseta).
Passo 4 – Salve o arquivo
Depois de posicionar sua criação, é só salvar o arquivo desse objeto inteligente apertando as teclas de atalho Ctrl + S. Se o seu mockup tem uma camada de marcação, como nesse exemplo (camada T-Shirt Shape), não esqueça de desativa-la antes de salvar.
Após salvar o objeto inteligente, basta voltar na aba anterior e você conseguirá visualizar a arte já ambientada no mockup que você baixou.
Alguns arquivos vem com opções de ajuste de cor ou de outras características do objeto. Se você tiver um conhecimento maior de Photoshop, poderá também fazer os seus próprio ajustes.
Nesse exemplo, o autor fez uma pasta com várias cores para a camiseta. A variedade de opções vai depender de cada mockup. O segredo é baixar várias opções e fazer os testes de aplicação para ver qual oferece um efeito mais realista para seus projetos.
Após deixar o mockup do jeito que deseja, basta salvar o arquivo como imagem para utilizá-lo em suas apresentações ou em qualquer outra situação.
Como fazer mockups online
Outra maneira de criar mockups é fazer isso diretamente pelo navegador, sem a necessidade de abrir o Photoshop.
Existem alguns sites que possibilitam fazer isso, mas o mais conhecido é o Placeit.
Você poderá criar mockups online de forma gratuita (opções limitadas), comprando diretamente o mockup ou assinando o serviço para poder baixar mockups de forma ilimitada.
Nesse exemplo, vamos mostrar a criação de um mockup gratuito:
Passo 1 – Crie uma conta gratuita
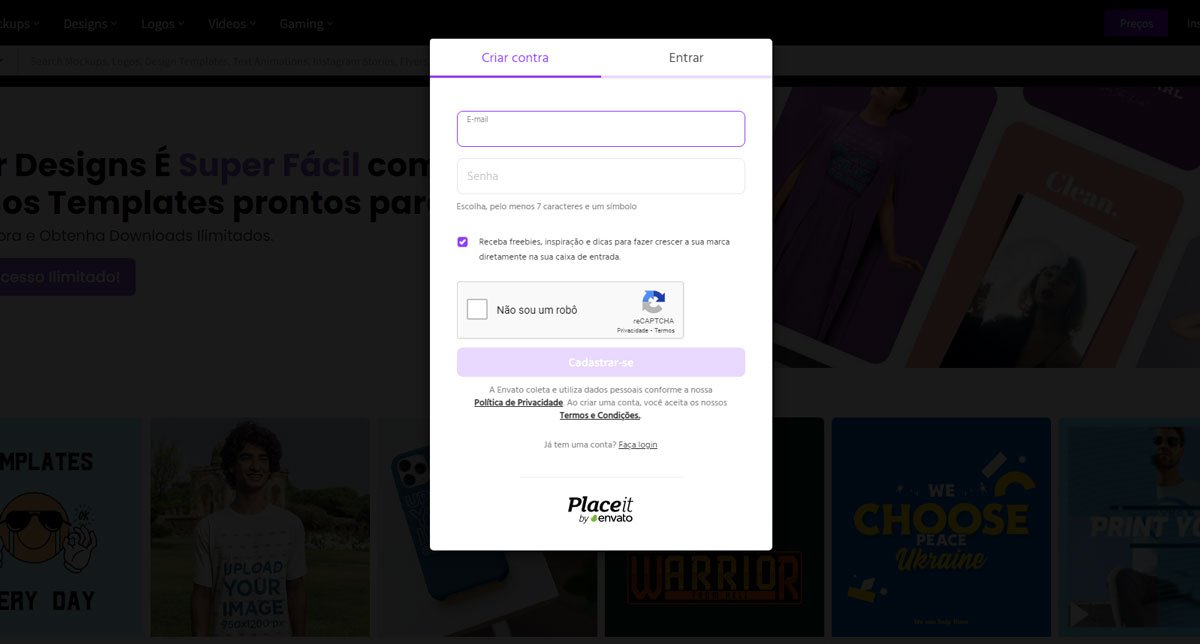
Acesse o site do Placeit, clique em “Inscrever-se”, no canto superior direito e depois preencha as informações para criar sua conta.
O processo é bem simples e em pouco tempo você terá criado uma conta gratuita por lá. Após criá-la e ativá-la, basta fazer o login com suas credenciais.
Passo 2 – Utilize a busca para escolher um mockup
Utilize a busca do site para encontrar o mockup perfeito para sua necessidade. Nesse exemplo, nós buscamos pelo termo “caneca”.
O resultado de pesquisa mostrará itens gratuitos e pagos. Caso queira visualizar apenas itens gratuitos, utilize o filtro no canto superior esquerdo, escolhendo a opção “Free”.
Depois, basta conferir as opções disponíveis e escolher aquela que mais te agradar.
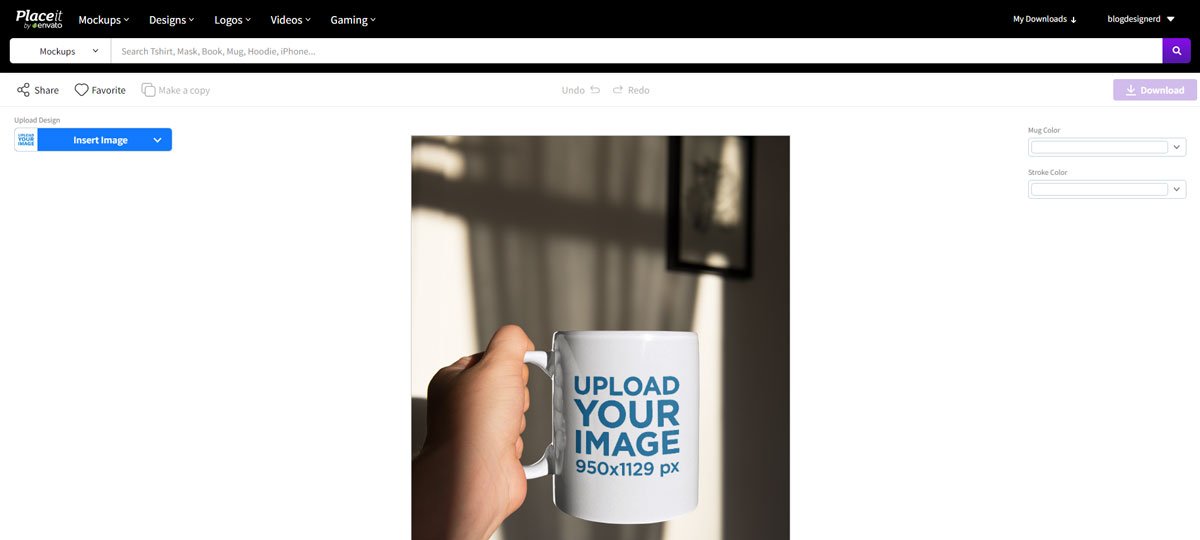
Passo 3 – Faça o upload da sua arte e personalize o mockup
Os passos restantes são bem intuitivos. O botão azul da esquerda serve para você fazer o upload do seu design para o mockup. Basta clicar e escolher algum arquivo de imagem do seu computador, ou arrastá-lo diretamente para o botão.
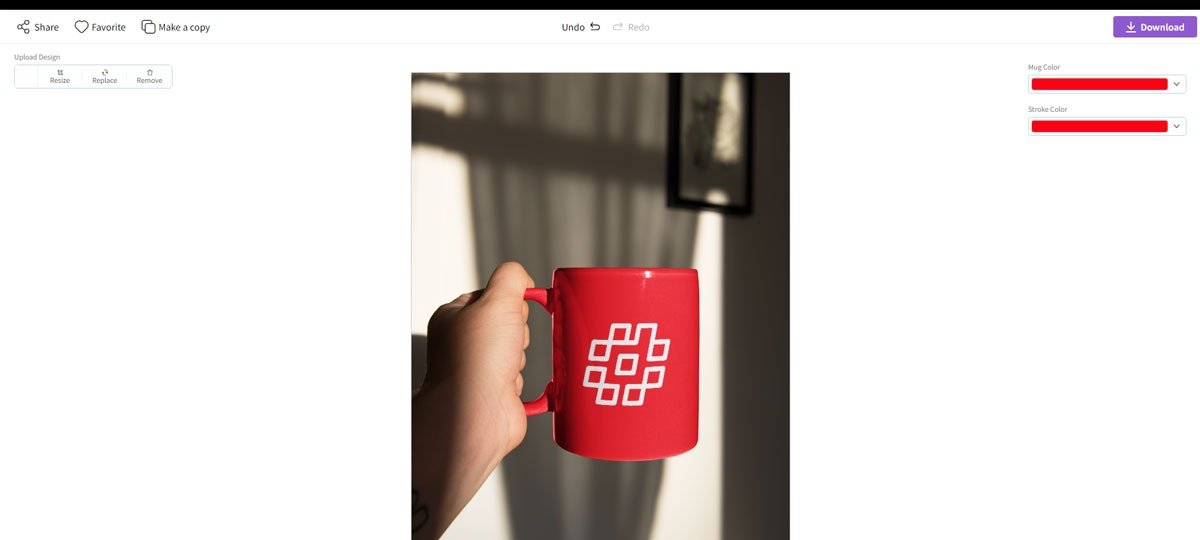
Alguns mockups do site também permitem personalizar as cores e outras características do objeto. Quando essas opções estiverem disponíveis, elas aparecerão nos botões à direita.
Passo 4 – Faça o download do mockup pronto
Após personalizar o mockup com sua imagem e as cores que você desejar, basta clicar no botão de Download no canto superior direito.
Pronto, você irá baixar a imagem que pode ser utilizada da forma que achar melhor.
Conclusão
Você conferiu nesse artigo muitas vantagens que um designer tem quando opta por utilizar mockups em suas apresentações.
Se você ainda não testou esse recurso, experimente! Além de usar mockups em apresentações você também poderá utilizar mockups para deixar seu portfólio mais atrativo, por exemplo.
Não há limites para onde sua criatividade pode ir. O importante é conhecer e saber usar bem esse recurso. Com certeza isso fará de você um profissional mais eficiente.