Imagine a situação: você está fechando um contrato envolvendo o desenvolvimento de um site.
Como você é uma pessoa esperta e lembrou de nossa dica, já incluiu no orçamento uma verba destinada à compra de imagens em um banco de imagens profissional.
Pronto, contrato assinado. Agora só falta escolher as imagens para o projeto. Mas será que é tão simples assim?
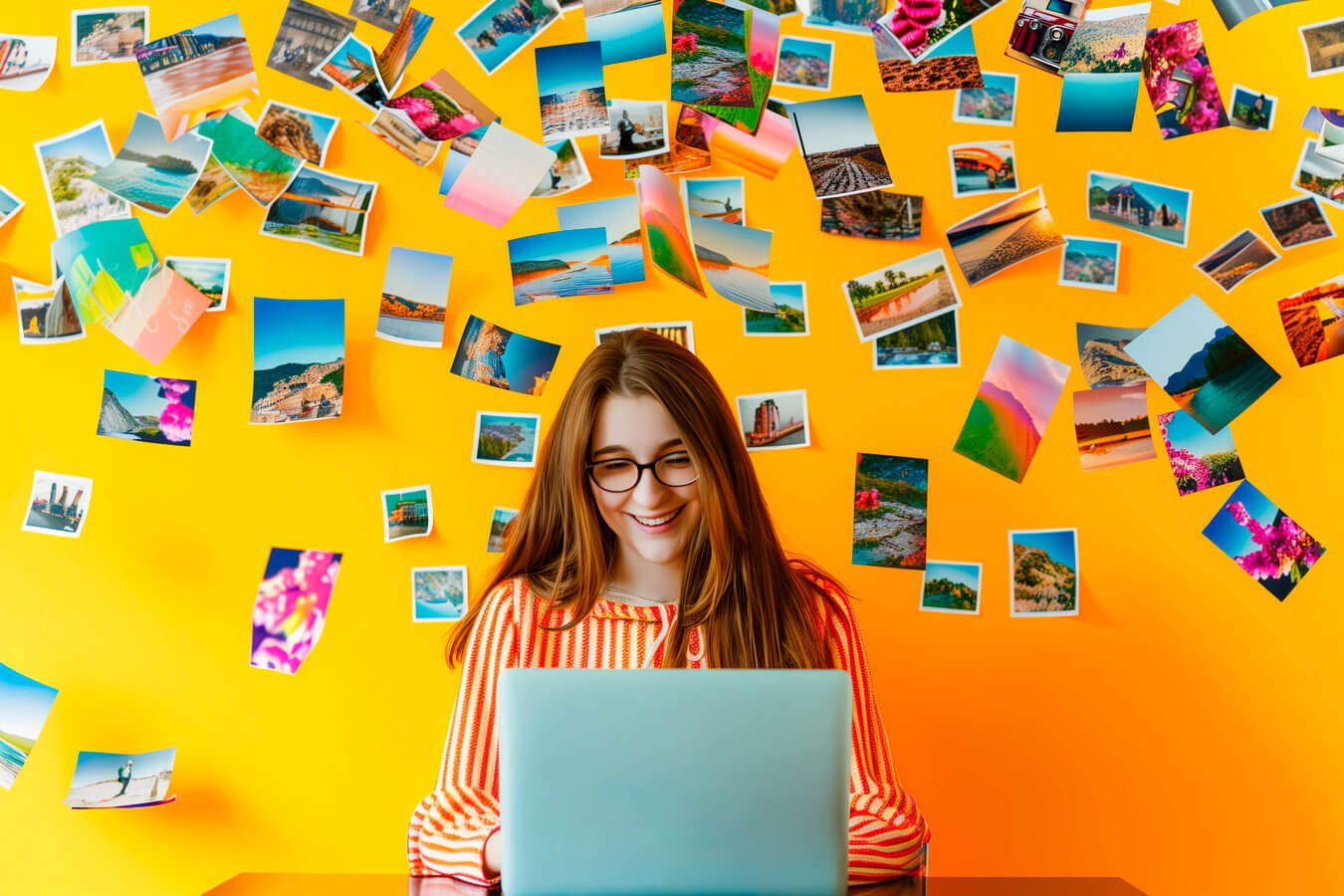
Por causa da forte tendência visual dos últimos anos, as imagens desempenham papéis cada vez mais importantes, sejam em projetos virtuais (como sites e blogs) ou físicos (como flyers e catálogos).
Por isso, não basta simplesmente escolher qualquer imagem. É preciso escolher com inteligência.
Sendo assim, como ir além do óbvio e escolher boas imagens para seus projetos?
Separamos 3 dicas que podem te ajudar.
1. Seja inovador, mas não exagere
Vamos começar com um exemplo clássico: a página “Fale conosco” ou “Entre em contato” de um site institucional. Qual imagem você escolheria para essa seção?
Se você pensou em uma imagem retratando um aperto de mão ou de alguém utilizando um headphone, saiba que essas são as mais utilizadas para esse tipo de página. Então, dá pra inovar.
Que tal inserir a imagem de duas pessoas conversando, sem barreiras tecnológicas? Ou ainda uma imagem com conceito mais lúdico, que passa a imagem de comunicação mas sem ser tão explícita?
É claro que isso depende do tipo de empresa que você está atendendo. Veja alguns exemplos de imagens que poderiam fazer parte dessa seção:
É claro que é preciso tomar cuidado com o grau da inovação. A imagem acima, por exemplo, poderia ser utilizada em alguma empresa mais despojada e criativa, mas não cairia bem em um site de uma instituição que combate o alcoolismo, por exemplo.
Portanto, atente-se sempre ao contexto do projeto. Procure pensar além do óbvio, mas sem exageros.
2. Faça modificações na imagem baixada
Se você tem familiaridade com algum editor de imagens, como o Photoshop, poderá dar o seu toque nas imagens que fizer o download.
Já pensou em deixar todas as imagens de determinada seção em preto-e-branco? Ou com um contraste mais evidente?
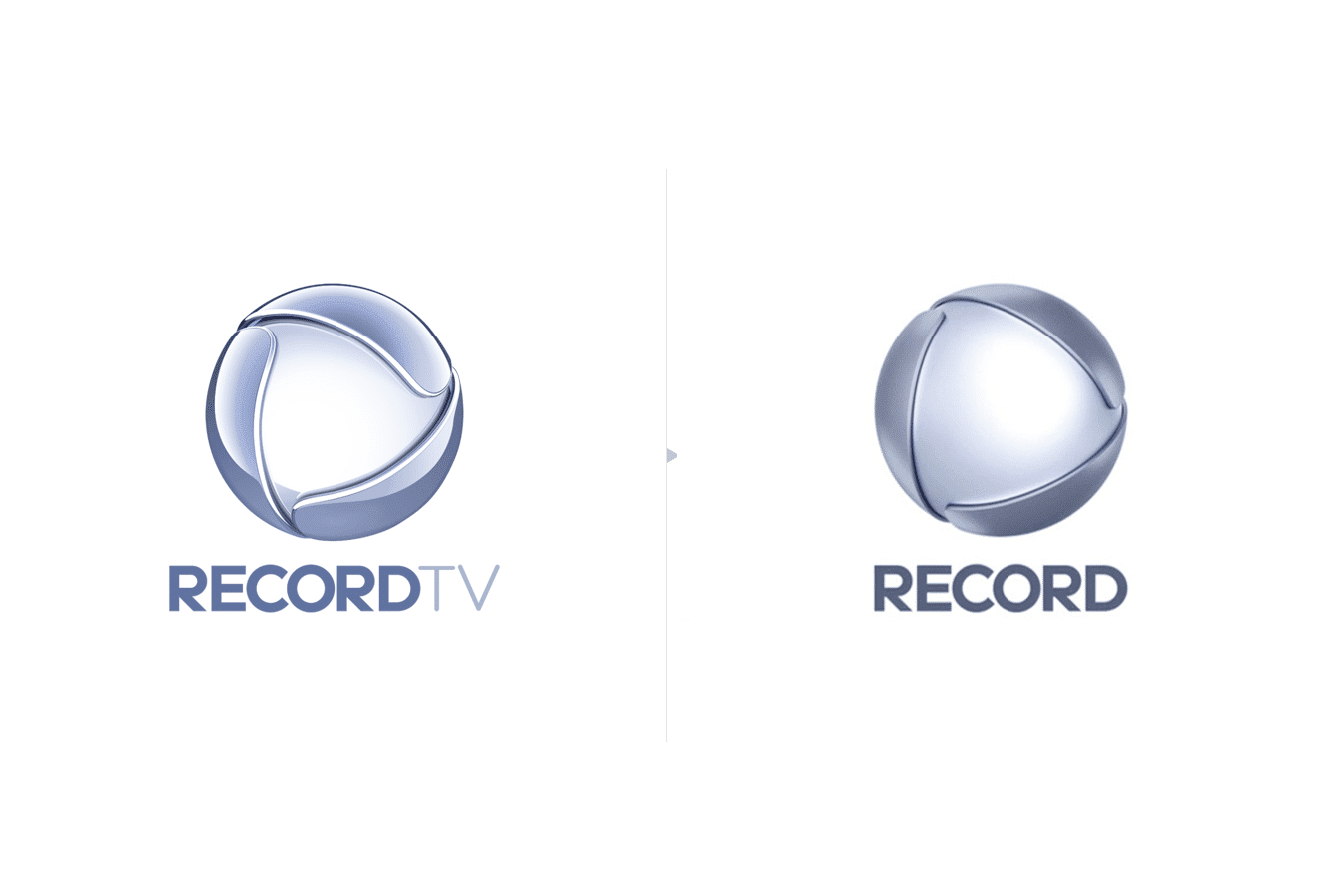
Na primeira imagem da dica anterior, foi aplicado um efeito Duotone utilizando as cores azul e roxo, que poderiam fazer parte da identidade visual do cliente, por exemplo.
Note também que a imagem foi espelhada. Isso pode ser feito para equilibrar o peso dos elementos da imagem com os elementos de onde ela tiver sido aplicada, como outras imagens e textos.
Apenas tome cuidado ao espelhar imagens para que o resultado final faça sentido. Espelhar imagens que envolvam carros, por exemplo, faz com que o lugar do motorista fique do outro lado, causando estranheza.
Procure mostrar bom-senso e personalidade, com o objetivo de criar uma identidade visual que se diferencie de outras empresas, mesmo que elas utilizem a mesma imagem em seus projetos.
3. Que tal experimentar uma ilustração?
Já pensou na possibilidade de utilizar ilustrações em vez de fotografias em seu projeto? Isso também pode ser um diferencial bem interessante, e, inclusive, já foi observado como uma forte tendência.
Talvez o ideal seja buscar ilustrações do mesmo autor, para que utilizem o mesmo traço em todo seu projeto. Mas nada o impede de ir justamente contra essa linha, inserindo ilustrações propositalmente diferentes em seus traços.
Como dissemos, tudo depende do projeto e de seu contexto.
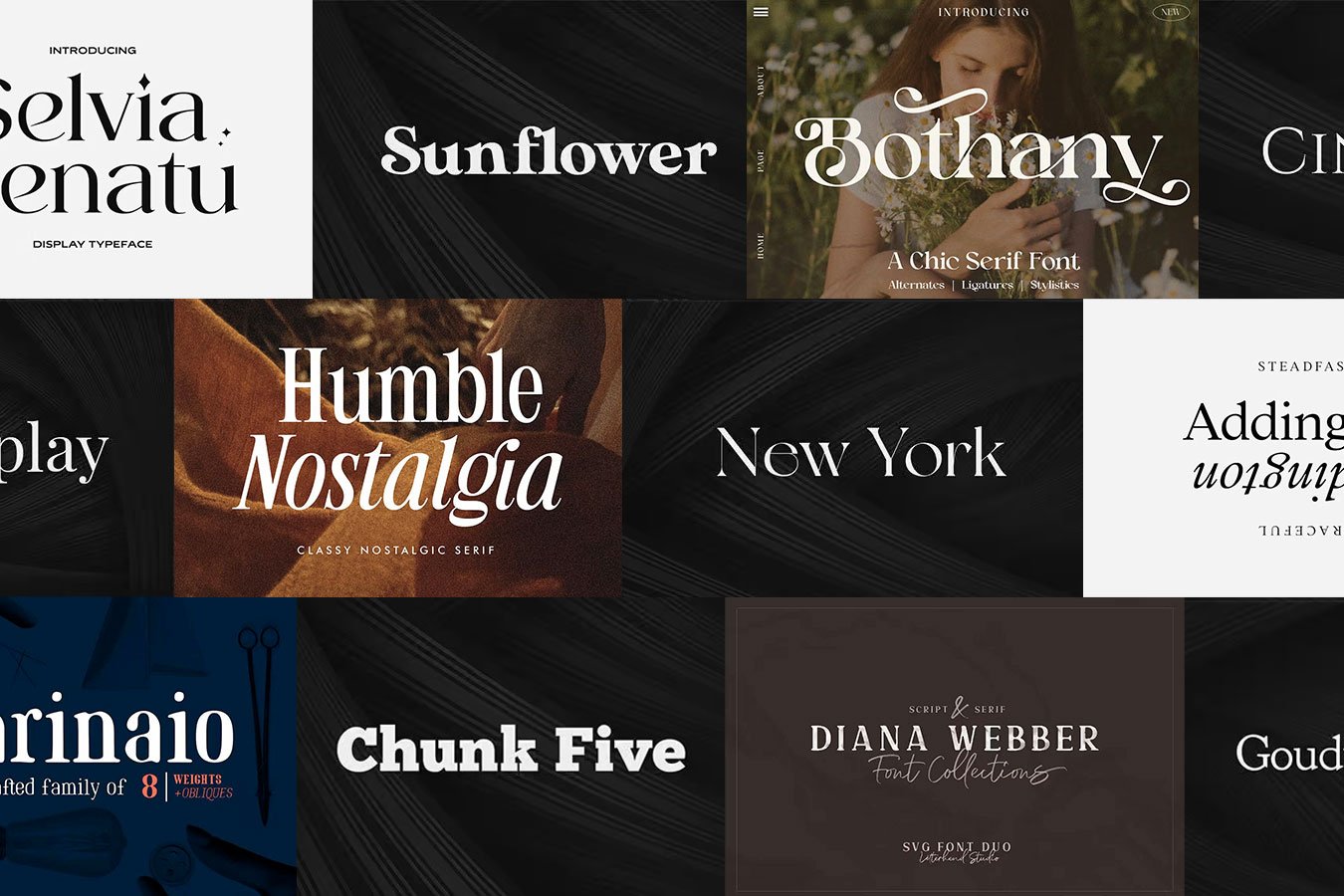
Veja abaixo algumas ilustrações que poderiam fazer parte de algum projeto virtual ou físico:
Escolher boas imagens para seu projeto requer bastante pesquisa, planejamento e, é claro, bom-senso. Mas é possível inovar e surpreender seus clientes com imagens bem escolhidas.
Também quer compartilhar alguma dica para escolher boas imagens? Deixe seu comentário abaixo!