Este vai ser um tutorial completo com tudo o que você precisa saber para começar a utilizar o Figma a partir de agora.
Além de te explicar o que é, para quê serve e como começar no Figma, vou te entregar um tutorial passo a passo de como utilizar esse software, desde o zero até o uso das ferramentas mais avançadas.
Se você chegou neste artigo porque tem interesse no Figma e quer entendê-lo de maneira simplificada e organizada, está no lugar certo!
Mas antes, vou te dar um contexto sobre essa ferramenta.
O que é Figma?
Figma é uma ferramenta de Design baseada em vetor.
Criada em 2015, foi a primeira que combinava acessibilidade web com as funcionalidades de um aplicativo nativo.
O mais interessante no Figma como empresa é a sua visão de produto: tornar o Design acessível para todos.
Ela compete diretamente com outras ferramentas de prototipação como Adobe XD, Invision e Sketch.
Mas, por conta das suas funcionalidades e atualizações altamente focadas nas necessidades dos usuários, foi a ferramenta de prototipação mais utilizada do mundo em 2021 segundo uma pesquisa da UX Tools.
Para quê serve o Figma?
Como ferramenta de Design, o Figma pode ser útil para inúmeras coisas no seu dia a dia, seja você um designer de interface, gráfico ou profissional de marketing.
No geral, com o Figma você poderá desenvolver os seguintes produtos entregáveis de Design:
- Interface web e mobile;
- Apresentações;
- Peças para Social Media;
- Ebooks;
- entre outros.
Por conta de alguns plugins (falaremos sobre eles no tutorial abaixo), também é possível criar animações no Figma, mas vou deixar isso para outro artigo.
Onde aprender Figma?
Existem muitos tutoriais de Figma na internet (esse é um deles). É perfeitamente possível aprender a usar essa ferramenta utilizando esses tutoriais como base, pela tentativa e erro.
Enquanto muitos são autodidatas e preferem aprender sozinhos, outros preferem encurtar o caminho escolhendo um curso que irá acelerar o aprendizado.
Se é esse o seu caso, te convido para conhecer meu curso Figma Expert, onde eu ensino, do básico ao avançado, tudo o que essa incrível ferramenta pode te oferecer.
Mas, caso prefira aprender por conta própria, não tem problema. Confira um tutorial completo para você dar os primeiros passos no Figma:
Como começar a utilizar o Figma
O Figma pode ser utilizado tanto em aplicativos desktop para Mac e Windows (instalado no computador), como também ser executado em navegadores, como:
- Google Chrome
- Firefox
- Safari
- Edge
Para começar a utilizar você só precisa criar uma conta no site oficial do Figma.
A conta de usuário pode ser criada tanto utilizando um e-mail e senha como também utilizando as informações compartilhadas da sua conta do Google.
Caso você queira instalar no seu computador, faça o download do Figma neste link.
Você só precisa selecionar o seu sistema operacional e fazer a instalação, que é igual à instalação de qualquer outro software (simples e rápida).
Tutorial completo de como usar o Figma
O tutorial deste guia será dividido em 8 partes:
- Interface
- Configurações básicas
- Shape Tools
- Combinação de formas
- Texto
- Cor
- Ferramentas
- Plugins
Eu os dividi assim para que, mesmo que nunca tenha aberto o Figma, você consiga entender suas mecânicas mais simples e consiga evoluir à medida que lê o artigo.
Caso queira pular para algum tópico específico, basta clicar nos links do sumário na lateral.
Lembrando que este tutorial está repleto de recursos como imagens, vídeos e links para potencializar o seu aprendizado.
Se você tiver qualquer dúvida, basta deixar na área dos comentários que eu terei o maior prazer em te responder.
Tudo pronto? Vamos para o tutorial!
1 – Interface
O primeiro passo para entender qualquer software (na minha opinião), é compreender sua interface.
Tendo em mente a estrutura básica de uma interface, você não precisa, necessariamente, conhecer todas as ferramentas, mas saber onde encontrá-las caso precise.
A estrutura de interface do Figma pode ser dividida em 4 partes:
- Topo
- Esquerda
- Direita
- Meio
Topo
Nessa parte da interface você encontra, basicamente, o menu principal [1] e a barra de ferramentas [2].
Tendo isso em mente, o raciocínio “saber onde encontrar” vai funcionar mais ou menos desse jeito:
- “Preciso desenhar um retângulo”
- “Para isso, eu preciso de uma ferramenta”
- “Na parte do topo da interface tem uma parte de ferramentas”
Viu como é simples?
Fazendo isso frequentemente, você consegue dominar facilmente qualquer software.
No menu principal você pode encontrar opções como abertura, salvamento e exportação de arquivos, preferências de interface e ajuda.
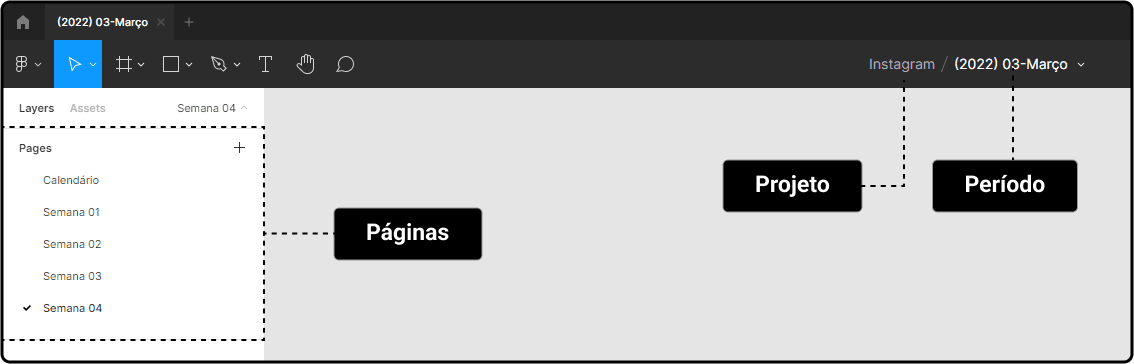
Além disso, na parte superior temos o time ou projeto [1] e o nome do arquivo [2], além do indicativo de quem está acessando o arquivo [3] e opções de compartilhamento [4].
Esquerda
No lado esquerdo da interface, podemos acessar as Páginas [1], Layers [2] e Assets [3] do arquivo.
“Éricles, mas como assim ‘páginas’?”
Quando você cria um arquivo no Figma, a estrutura de organização é a seguinte:
Time ou projetos > Arquivo > Páginas.
Isto é, você pode ter um arquivo com múltiplas páginas dentro dele, o que ajuda a melhorar a gestão de conteúdo do seu Design.
Eu utilizo esse recurso para organizar meus projetos e publicações para redes sociais.
Imagine o quão desorganizado seria se você precisasse colocar todo o conteúdo em apenas um Canvas.
Ou como seria estressante ter que buscar arquivos separados mas que compõem o mesmo projeto.
Obrigado por isso, Figma 💗.
Direita
Esta é a região da interface que mais precisamos nos preocupar, pois nela está concentrada as opções que mais utilizaremos.
Na parte superior podemos ver o painel de Design [1], Prototipação [2] e Inspeção [3].
Clicando em cada um deles podemos perceber que as opções abaixo mudam.
Mas por ora, vamos nos preocupar somente com a aba Design.
Em cima, temos as configurações do objeto:
- Coordenadas;
- Dimensões;
- Rotação;
- Cores.
As coordenadas mostram a posição do objeto selecionado.
Enquanto X indica a posição horizontal do objeto selecionado, o Y indica sua posição vertical.
As dimensões são exatamente o que você está pensando: o tamanho do objeto selecionado.
W é a sigla para width, que significa largura em inglês.
H é a sigla para height, que significa altura.
Você pode modificar as dimensões individualmente como também pode “travar” suas proporções.
Se você tem um quadrado 100×100 (largura e altura, respectivamente) e essa opção está marcada, quando mudar a largura para 200px, a altura vai acompanhar esse valor proporcionalmente.
De acordo com o exemplo acima, teremos um quadrado 200×200 (diz-se duzentos por duzentos).
Falaremos especificamente sobre cores mais à frente.
Meio
E por fim, temos o meio da interface, onde está localizado o canvas do Figma.
Todos os objetos são criados e editados nesse espaço, sejam vetores, imagens ou frames.
2 – Configurações básicas
Antes de começarmos a criar elementos no Figma, para a gente ficar sincronizado, vou te passar algumas configurações que eu utilizo. São elas:
- Pixel grid
- Snap to pixel grid
- Snap to objects
- Show dimensions
Para ativar o pixel grid, basta acessar o menu principal > view > pixel grid.
Ele permite que, com determinado zoom, consigamos ver as linhas que formam os pixels no canvas.
Os itens restantes podem ser acessados pelo menu principal > preferences.
Snap to objects [3] serve como a smart object do Illustrator.
Com essa opção marcada você tem um indicativo visual do alinhamento de objetos enquanto o objeto selecionado é “atraído” para alguns pontos notáveis de outro objeto (lateral, vertical e centros).
E show dimensions on objects [4] mostra os valores em altura e largura logo abaixo do objeto que está sendo desenhado ou redimensionado.
Agora que estamos sincronizados, vamos desenhar algumas formas.
3 – Shape Tools
De modo geral, existem algumas coisas que você precisa saber para trabalhar com os shapes (formas) no Figma.
Enquanto está desenhando a forma, tenha em mente os seguintes atalhos:
- Shift para manter a proporção
- Alt para que seu primeiro clique seja o centro da forma
- Espaço para movimentar o objeto enquanto desenha
No Figma, conseguimos trabalhar com retângulos, elipses, linhas, polígonos e estrelas.
Vamos entender como utilizá-los!
Retângulo
O atalho para essa ferramenta é a tecla R.
Enquanto desenha a forma, você pode apertar a tecla Shift para manter a proporção, criando um quadrado (largura e altura iguais).
Desenhado o retângulo, podemos editar o arredondamento.
Os controles de arredondamento ficam na parte mais interna dos controles de transformação (que são os pontos que permitem que você aumente e diminua o tamanho do objeto).
Clicando e arrastando para dentro, você consegue aumentar o arredondamento do retângulo. Fazendo esse comando para fora, você diminui o arredondamento.
Caso queira editar apenas um lado, basta selecionar apenas um dos pontos e arrastar para dentro com a tecla Alt ativa.
Elipse
O atalho para essa ferramenta é a tecla O.
Para as elipses aplicamos a mesma lógica do retângulo.
Mantenha a tecla Shift pressionada para criar um círculo perfeito (largura e altura iguais).
E assim como o retângulo, a ferramenta elipse também tem algumas opções para editar assim que o objeto for desenhado. Neste caso, temos as opções de arco.
Para ativar essa opção basta clicar e arrastar o controlador interno para cima ou para baixo.
Observe que após fazer isso, aparecem outras opções do lado direito da interface do Figma.
- Start
- Sweep
- Ratio
A opção Sweep [2] diz respeito à porcentagem preenchida do setor circular (fatia de pizza).
Caso o valor seja positivo, o setor preenchido está no sentido horário. E caso negativo, no sentido anti-horário.
Já o Ratio [3] é sobre o tamanho da coroa circular (imagine um Donut) em proporção com o tamanho total do círculo.
Quanto maior o valor, mais distante do centro da elipse e vice-versa.
Linha
O atalho para essa ferramenta é a tecla L.
Se você pressionar a tecla Shift enquanto desenha uma linha com o clica e arrasta, seus ângulos serão múltiplos de 45 graus.
Isso pode ser utilizado para criar uma linha totalmente horizontal e totalmente vertical, pois são os ângulos de 0 e 90 graus, respectivamente.
Polígono
Essa ferramenta não tem uma tecla de atalho definida por padrão.
Mas ao pressionar o clique na opção Shape Tool, o menu se expande e você tem acesso às outras ferramentas desse grupo (polígono é uma delas).
Além das opções de dimensão, rotação e arredondamento, com um polígono selecionado podemos editar o número de lados.
Como os polígonos são figuras com muitos lados, a opção Count [1] nos possibilita mudar a quantidade de lados, desde um triângulo (3 lados) até um hexacontágono (60 lados).
Mas você também pode editar esse número através de um controlador que fica no segundo vértice do polígono seguindo o sentido horário.
Notas do autor: além de aprender sobre o Figma, eu tenho certeza que você está melhorando muito sua noção de Geometria neste artigo. De nada!
Estrela
E por último, vamos falar da estrela, que assim como o polígono, também não tem tecla de atalho definida por padrão.
A ferramenta estrela tem as seguintes opções:
- Count
- Ratio
O Count [1] é sobre a quantidade de pontas que a estrela vai ter, podendo ser definida também a partir do controlador no segundo vértice no sentido horário.
Podemos definir entre 3 e 60 pontas para uma estrela.
Já o Ratio [2] determina a distância entre os pontos internos da estrela e o centro.
Quanto menor a porcentagem, mais próximo do centro e quanto maior a porcentagem, mais distante dele.
Gosto de pensar que quando aumentamos o valor, estamos “engordando” a estrela.
4 – Combinação de formas
Agora que já aprendemos a desenhar formas no Figma, vamos utilizar um recurso (também conhecido como Boolean Groups) que vai nos auxiliar na combinação delas.
Os Boolean Groups no Figma possuem 4 opções, são elas:
- Union
- Subtract
- Intersect
- Exclude
Veremos a seguir o que cada uma delas faz.
Union
Mescla os objetos selecionados assumindo a cor do objeto que estava na frente antes de fazer a combinação.
Subtract
Utiliza a forma do objeto que está na frente para apagar a área sobreposta na forma do objeto de trás.
Intersect
Utiliza a intersecção da forma dos objetos sobrepostos para criar uma nova forma.
Exclude
É o inverso do que acontece na última opção.
Aqui, a intersecção dos objetos sobrepostos é excluída, deixando apenas a união de sua forma.
Se você já está familiarizado com a Pathfinder do Illustrator, entender a lógica do Boolean Groups do Figma fica muito mais simples.
Ah, e tem uma coisa que eu quero que você saiba:
Todas essas opções do Boolean Groups possuem algo em comum: os objetos das combinações não são perdidos, mas colocados dentro de um grupo.
Isso permite que você consiga editar e mudar a posição de cada um dos objetos mesmo depois da combinação ter sido feita.
Caso prefira transformar essa combinação em um objeto só, basta apertar a tecla de atalho Ctrl + E, ou com botão direito > flatten.
5 – Texto
Todo software vetorial conta com a presença de uma ferramenta de texto.
Para acessá-la no Figma, basta apertar a tecla de atalho T ou clicar em seu ícone na barra de ferramentas [1].
Você pode adicionar um texto de 2 maneiras diferentes:
- Somente Clicando
- Clicando e arrastando
Quando você somente clica, está criando um texto que tem largura automática, ou seja, ele vai crescer horizontalmente (sem quebra de texto).
E ao clicar e arrastar, você determina uma área do texto, tanto em largura quanto em altura. Mas vou explicar isso melhor na parte de redimensionamento.
Propriedade de texto
Quando criamos um texto no Figma, a interface do lado direito muda.
E, desta vez, temos algumas opções pertinentes para configurar nosso texto, são elas:
- Fonte
- Peso
- Tamanho
- Line Height
- Letter Spacing
- Paragraph Space
- Redimensionamento
- Alinhamento horizontal
- Alinhamento vertical
- Type Details
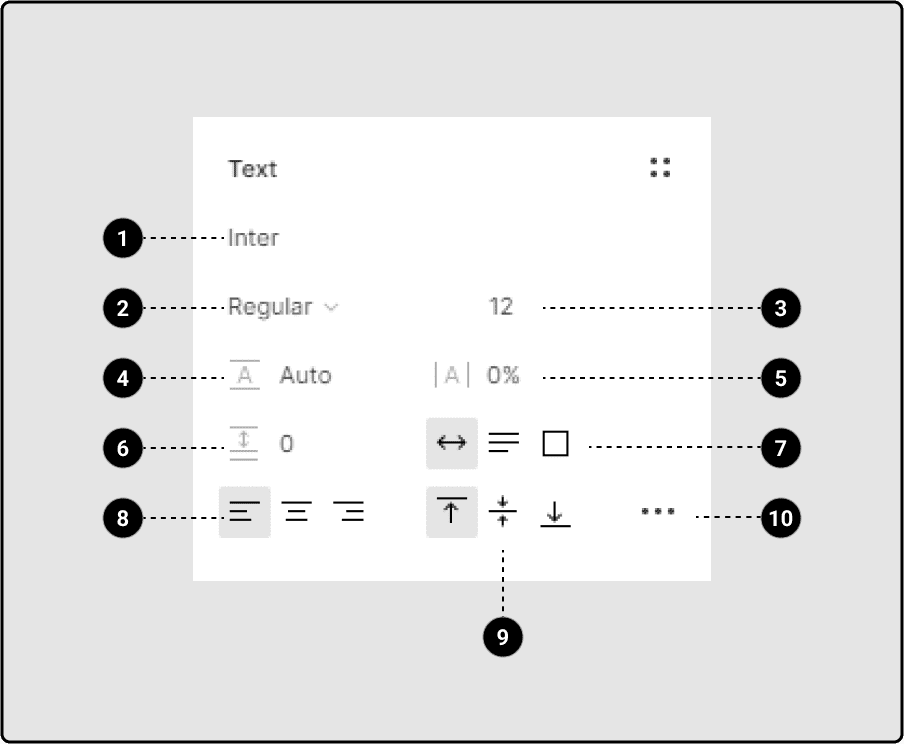
Eu acredito que fonte [1], peso [2] e tamanho [3] você já saiba o que é, então deixa eu te explicar os outros que talvez sejam menos intuitivos.
Line Height [4] é também conhecido como entrelinhas ou leading. Alterando esse valor, mudamos a distância entre as linhas de base subsequentes no nosso texto.
Letter Spacing [5] é também conhecido como entre letras ou tracking. Desta vez, alterando esse valor, mudamos a distância entre as letras do texto.
Paragraph Space [6] é a distância entre um parágrafo e outro. Ele anula a necessidade de apertar “Enter” duas vezes ou criar e espaçar elementos de texto diferentes para criar grupos de conteúdo.
No redimensionamento [7] temos 3 opções:
- Auto Width
- Auto Height
- Fixed Size
Lembra que eu falei de duas maneiras de inserir texto no Figma?
O Auto Width [1] corresponde ao “somente clicar” e o Fixed Size [3] corresponde ao “clicar e arrastar”.
Particularmente, eu não gosto da Fixed Size porque não dá pra ter ideia da altura que o conteúdo vai ocupar antes de ter, efetivamente, o texto todo pronto. E com a altura inadequada em relação ao conteúdo, podemos ter problemas de alinhamento no futuro.
Então, temos o meio termo que é a Auto Height [2].
Como o próprio nome diz, nessa opção nós temos a altura automática e a quebra de texto acontece baseado na largura fixa que definimos.
Voltando às propriedades de texto:
O alinhamento horizontal [8] é o que conhecemos como alinhamento à esquerda, direita e centro, enquanto no alinhamento vertical [9] podemos configurar topo, meio e base.
Essa segunda opção pode ser útil para manter a posição de um elemento de texto a partir de um ponto fixo (topo, meio ou base) mesmo modificando seu conteúdo.
E por fim temos o Type Details [10], que são detalhes do tipo e variam de acordo com os recursos disponíveis da fonte selecionada.
Recomendo que você escolha uma fonte de sua preferência e clique nessa opção para fuçar suas funcionalidades avançadas, como sublinhado, caixa (maiúsculo e minúsculo, por exemplo) e ligaduras.
Lembrando que para ter acesso às fontes do Google Fonts (que são gratuitas) no Figma sem precisar baixar a instalar, basta marcar a opção Show Google Fonts em Menu > Preferences.
Text Styles no Figma
Depois de configurar as propriedades do seu texto, você pode querer replicá-las em seu layout para manter a consistência e otimizar o seu tempo de trabalho.
Talvez você tenha pensado:
“Éricles, isso é muito simples! Basta copiar o texto toda hora que eu precisar de suas configurações específicas.”
Se você pensou nisso, deixa eu te dar uma notícia: essa realmente é a melhor maneira! Mas apenas se você quiser acabar com sua sanidade mental gastando tempo procurando uma fonte com uma configuração que possivelmente você nem lembra mais qual é.
Por isso, no Figma temos a opção de criar um estilo a partir dessas configurações, e depois “invocar” esse estilo em qualquer elemento de texto futuramente.
Esse recurso é chamado de Text Styles.
Para salvar um estilo basta, com as propriedades definidas, clicar nos quatro pontinhos [1] > sinal de + [2] > e depois nomear seu estilo.
Agora é só aplicar esse estilo nos elementos de texto que você precisa.
Lembrando que você pode editar esse estilo mesmo depois de pronto. Fazendo isso, todos os elementos de texto que recebem esse text styles vão mudar em tempo real.
6 – Cor
Ao clicar no ícone de cor, você vai dar de cara com o Color Picker.
Esse Color Picker é dividido em 4 partes:
- Campo de cor
- Matiz
- Opacidade
- Modelo de cores
O campo de cor [1] é a área onde podemos alterar o brilho e saturação da cor de um objeto selecionado.
A matiz [2], que fica logo abaixo, é um slider onde podemos alterar a cor em si (vermelho, laranja, amarelo, etc).
A opacidade [3] é um slider abaixo da matiz onde alteramos a opacidade da cor escolhida.
E por fim, temos o modelo de cores [4], onde podemos mudar a notação das cores a partir de modelos de cor distintos, são eles:
- Hexadecimal
- RGB
- HSB
- HSL
- CSS
Normalmente eu utilizo apenas o modelo HSB, pois é mais completo e simples de criar variações claras e escuras de uma cor.
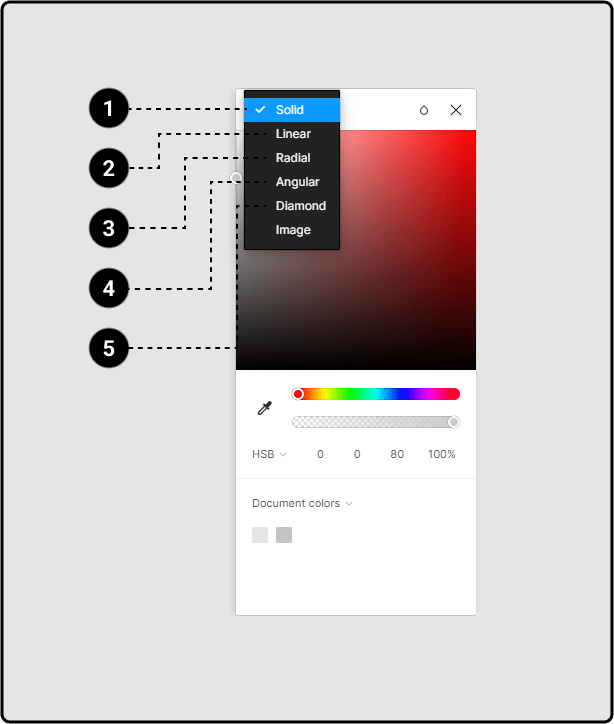
Só que além de trabalharmos com o Color Picker, também podemos mudar o “tipo de tinta” a ser aplicada, as opções são:
- Solid (cor chapada)
- Linear
- Radial
- Angular
- Diamond
Depois do tipo solid [1], todos os tipos de tinta são gradientes.
E marcando alguma dessas opções, você pode selecionar as cores que farão parte desse gradiente no seletor acima do campo de cor.
Color Styles no Figma
Caso você queira utilizar uma cor com hexadecimal definido (sem tentar acertar os valores no olhômetro), basta criar um estilo com essa cor.
Esse processo imita o que vimos acima com o Text Styles.
Fazendo isso, facilitamos muito a organização e consistência na aplicação das cores de uma paleta.
7 – Ferramentas
O Figma possui algumas funcionalidades que fazem toda diferença no nosso fluxo de trabalho.
Eu separei algumas delas aqui para te explicar e, pode ter certeza que aprendendo elas, você já estará bem avançado no domínio do Figma.
Essas funcionalidade são:
- Autolayout
- Componentes
- Variantes
Deixa eu te explicar como elas funcionam:
Autolayout
Essa ferramenta é uma das mais úteis no nosso dia a dia de trabalho, pois através dela podemos criar layouts dinâmicos.
Não entendeu? Vamos lá:
Imagine que você precisa colocar um ícone ao lado de um texto. Como um designer organizado, você definiu o espaçamento entre esses dois elementos.
Enquanto o tamanho do texto for aquele quando você definiu o espaçamento, a distância entre ele e o ícone será a mesma. Só que a dinâmica muda caso você precise editar o conteúdo do texto.
Concorda comigo que a largura desse elemento vai ser diferente? Concorda também que a distância entre o texto e o ícone vai mudar?
Com o autolayout você mantém a distância adaptativa, mesmo alterando o conteúdo de qualquer elemento dentro dele.
Para criar um autolayout basta, com os elementos necessários selecionados, apertar a tecla de atalho Shift + A.
Você consegue editar a direção do conjunto de elementos (horizontal e vertical) [1], o espaço entre eles [2], o espaçamento interno (padding) e seu alinhamento [3].
Editar e manter fixo o espaçamento interno de um elemento ou conjunto de elementos é muito poderoso, pois com isso é possível criar botões totalmente adaptativos.
Em vez de criar um botão utilizando um retângulo e a ferramenta de texto, onde você vai ter que editar o retângulo toda vez que precisar mudar o conteúdo do texto, utilize o autolayout.
Assim você garante que o retângulo (também chamado de contêiner nesse caso) se adapte ao conteúdo e mantenha sempre o mesmo espaçamento interno.
Para conhecer outras possibilidades com autolayout, assista a este vídeo do meu canal do YouTube:
Componentes no Figma
Através dos componentes podemos “reciclar” alguns elementos e otimizar nosso tempo de trabalho, sem contar com a consistência visual na aplicação e criação de novos elementos de Design.
Vai ficar mais simples de entender.
Imagine que você criou um botão com as seguintes configurações:
- 58px de altura fixa
- 5px de arredondamento
- Padding lateral de 16px
- Cor de fundo #4800D9
O texto desse botão possui as seguintes configurações:
- Fonte Roboto
- Semibold
- 16 pts
- 100% de leading
Esse botão vai ser aplicado em diferentes lugares do seu layout ou em diferentes peças do seu Design.
Agora imagine que você mudou de ideia e, testando, percebeu que 16px de padding lateral não fica tão confortável visualmente quanto 24px.
Você vai ter que mudar um por um? Se você aplicou esse botão umas vinte vezes, vai ser muito tempo desperdiçado, não acha?
Então deixa eu te mostrar outro caminho.
Depois de criar um elemento de Design, como o botão deste exemplo, basta clicar na opção Create Component na interface do topo (ou usar a tecla de atalho Ctrl + Alt + K).
Esse elemento que você acabou de criar se chama componente mestre. Ao copiar esse elemento (quantas vezes quiser e precisar), você está criando uma instância.
Eu gosto de falar que as instâncias são filhos do componente mestre.
Isto é, todas as alterações feitas nesse componente serão passadas imediatamente para os seus filhos.
Fácil de entender, né?
Mas no caso de configurações de texto e cor, prefira utilizar os estilos, beleza?
Os componentes são muito mais úteis quando utilizados em objetos, como é o caso dos botões, text field, toggle switch, etc.
Variantes
À medida que você cria novos componentes e desenvolve o seu sistema de design, você percebe que alguns desses componentes são muito parecidos entre si, com apenas algumas diferenças.
E você imagina que talvez tenha uma maneira de agrupar esses componentes semelhantes, formando um grupo e podendo acessá-los de maneira rápida.
Isso, meus caros e minhas caras, é a função das Variants no Figma.
Para criar variantes você pode:
- Selecionar dois ou mais componentes e, na interface do lado direito, clicar no botão “Combine as variants”;
- Ou selecionar dois ou mais elementos não “componentizados” e, no grupo de ferramentas “Create Component”, clicar na opção “Create component set”.
Assim você consegue alternar entre as variantes de uma instância apenas selecionando seu valor na interface do lado direito do Figma.
Para diferentes “components sets” você pode definir diferentes propriedades com diferentes valores.
Esses atributos funcionam assim:
Imagine que você tem um conjunto de componentes com emojis de mãos fazendo gestos diferentes e com tonalidades de pele diferentes.
Para organizar essas variantes, vamos criar as seguintes propriedades:
- Gestos
- Pele
Em gestos vamos colocar valores como: “palmas”, “aperto” e “levantada”.
E em pele vamos colocar os valores: “branca” e “negra”.
Assim ficou fácil de entender, não é mesmo?
Caso queira se aprofundar nos estudos das Variants, acesse o meu vídeo completo sobre esse tema:
8 – Principais plugins do Figma
Para finalizar o nosso tutorial, vamos falar sobre essas ferramentas extremamente poderosas que são os plugins.
Plugins são aplicativos de terceiros que funcionam dentro do Figma e estendem as funcionalidades do programa.
Para encontrar os plugins no Figma basta acessar a comunidade e marcar a opção “plugin” na parte superior.
Caso já tenha algum plugin em mente, digite na barra de busca.
A instalação deles é a coisa mais simples do mundo. Com o plugin localizado, basta clicar no botão “install” no lado direito e pronto!
Existem diversos plugins que são muito úteis, e à medida que você for utilizando o Figma, você vai compreender necessidades que talvez algum plugin possa resolver.
Mas de qualquer forma, separei oito plugins para você instalar hoje no seu Figma, são eles:
- Unsplash: banco de imagens gratuito
- Contrast: avaliar a acessibilidade das cores
- Lorem Ipsum: geração de texto fictício
- Feather icon: banco de ícones gratuitos
- Remove BG: remover fundo de imagens
- SkewDat: Deformação de objetos
- Vectary 3D: mockups diversos
- Motion: criar animações
Conclusão
Ufa! Chegamos ao final de mais um artigo.
Espero que você tenha gostado da leitura e aprendido muito sobre esse software fascinante que é o Figma.
Se você quer se tornar Expert com o Figma e saber tudo o que essa ferramenta pode te oferecer, desde o básico até o avançado, conheça o meu curso Figma Expert.
Até a próxima!