Neste artigo eu vou te mostrar, na prática, como alguns princípios do Design podem ser utilizados para diagramar qualquer informação em um layout bonito e fácil de entender.
Com isto, eu quero dizer que você vai organizar as informações e fazer seu Design ser entendido, além de esteticamente agradável.
E para ajudar na explicação dos princípios, eu vou fazer engenharia reversa de um hero banner para um site fictício.
Então vamos nessa.
Tudo começa pelo conteúdo
Anota essa dica!
O Design age em prol de organizar informações e fazer com que o leitor compreenda a mensagem da melhor maneira possível.
Prestou atenção na frase? “…em prol de…”.
Então, antes de qualquer coisa, precisamos ter as informações que precisam ser diagramadas.
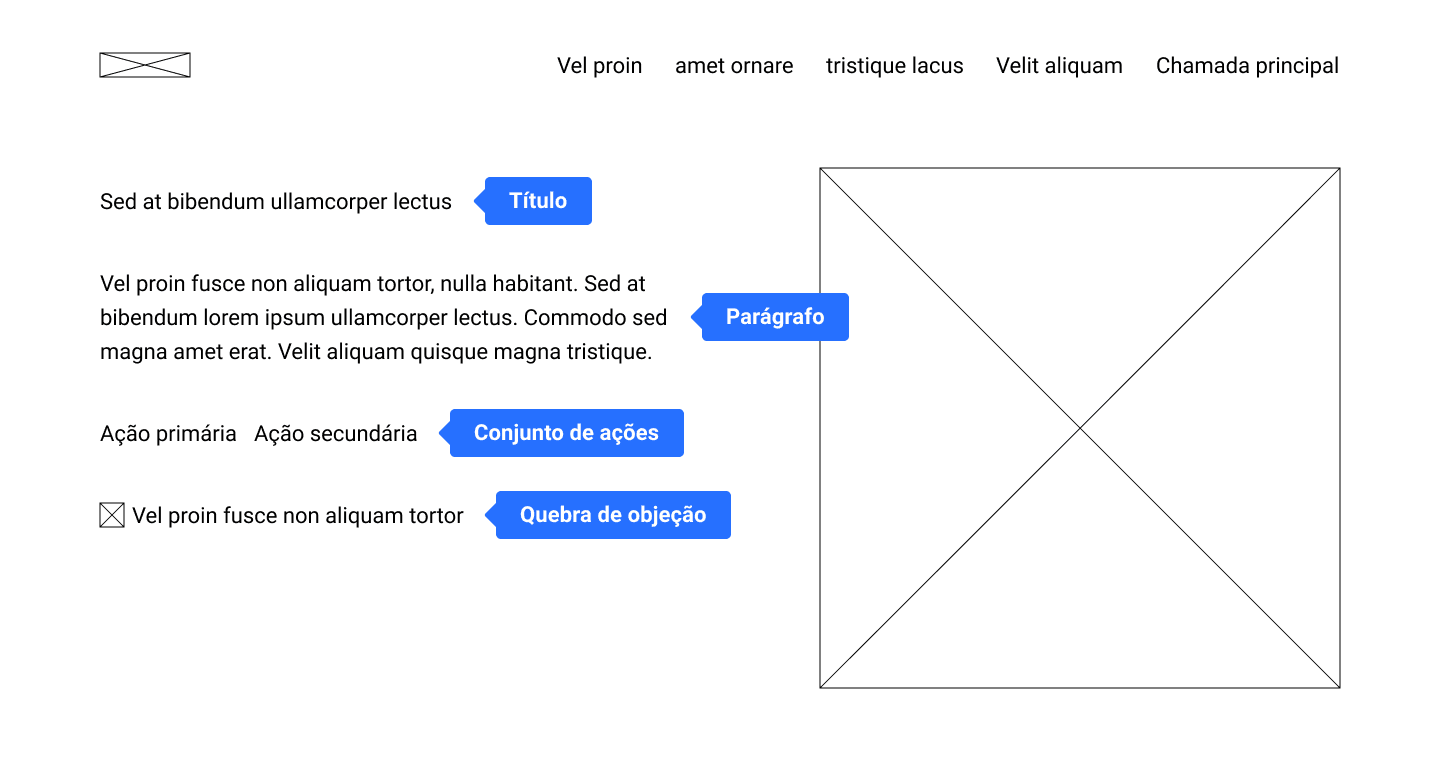
Neste exemplo, estou trabalhando com Lorem Ipsum para você focar em como os princípios vão agir, mas em um projeto oficial, sempre comece pelo texto real (ou mais próximo do real), porque isso garante que não terão alterações que prejudiquem o layout.
O texto está posicionado em ordem de importância, começando pelo título e parágrafo, até as ações e quebra de objeção.
“Éricles, mas o que é quebra de objeção?”
Quando somos expostos a qualquer ação que o outro quer que façamos, nosso cérebro, na tentativa de poupar energia, revela desculpas para não fazermos.
Seu amigo passa na sua casa às 7h e te chama pra fazer uma corrida, automaticamente você vai falar “tá muito cedo”, “ainda nem comi” ou “mas é sábado”.
Isso são objeções.
Em um Design que pretende ajudar a pessoa a tomar qualquer decisão, é preciso ter as objeções muito claras para serem trabalhadas no conteúdo e no Design.
1- Hierarquia
Para que um texto possa ser entendido a partir do seu valor, podemos utilizar alguns recursos para aumentar ou diminuir sua ênfase.
Se, em seu layout, todo conteúdo tem a mesma importância, nenhum é importante de verdade. Isso segue a lógica de que se você tem muitas prioridades, nada realmente é prioridade.
No Design de diagramação, a lógica é a mesma.
O principal recurso que temos para dar ênfase para uma informação é aumentando seu tamanho.
Perceba que aumentamos a fonte do título, deixando-o com mais destaque em relação ao parágrafo.
Outro recurso, pelo menos para tipografia, é o peso de uma fonte.
Uma ação bem comum é deixar informações mais importantes, como o caso de título, em bold, extrabold ou black (depende do contexto).
Lembrando que neste trabalho de hierarquia tipográfica, é preciso criar uma identidade.
Parágrafos combinados com títulos que têm um grau de importância específico precisam ter o mesmo tamanho (via de regra, mas pode ser quebrada a depender do contexto).
Note que utilizei a mesma configuração tipográfica para o texto dos botões, mesmo um deles estando “deslocado” no menu principal.
2- Contraste
Aproveitando que estamos falando dos botões, vamos dar ênfase para eles.
Detalhe: quando falamos sobre princípios de Design, dificilmente conseguimos criar uma separação clara sobre onde começa um e termina o outro.
Se estamos lidando com contraste, de certa forma, entender a hierarquia do conteúdo ajuda.
E contraste não é aplicado apenas para cores que são diferentes entre si, mas informações que são distintas.
A função do contraste é atrair e fixar a atenção do leitor, facilitando a diferenciação entre dois ou mais elementos.
No caso dos botões, temos que ter claro qual ação principal queremos que o leitor faça. Chamamos isso no Design de interface de ação primária e ação secundária.
Voltando para o que eu disse antes, se você define muitas ações ou prioridades, nada é importante de verdade.
Isto é, maneire nas ações e prioridades do seu layout, o conteúdo e o Design precisam ser sintéticos o suficiente para não causar ruído na mensagem.
O texto e o design são ferramentas que conectam uma pessoa a uma mensagem.
Se o objetivo principal de uma mensagem é ajudar uma pessoa a tomar uma ação, o Design precisa indicar isso de alguma forma.
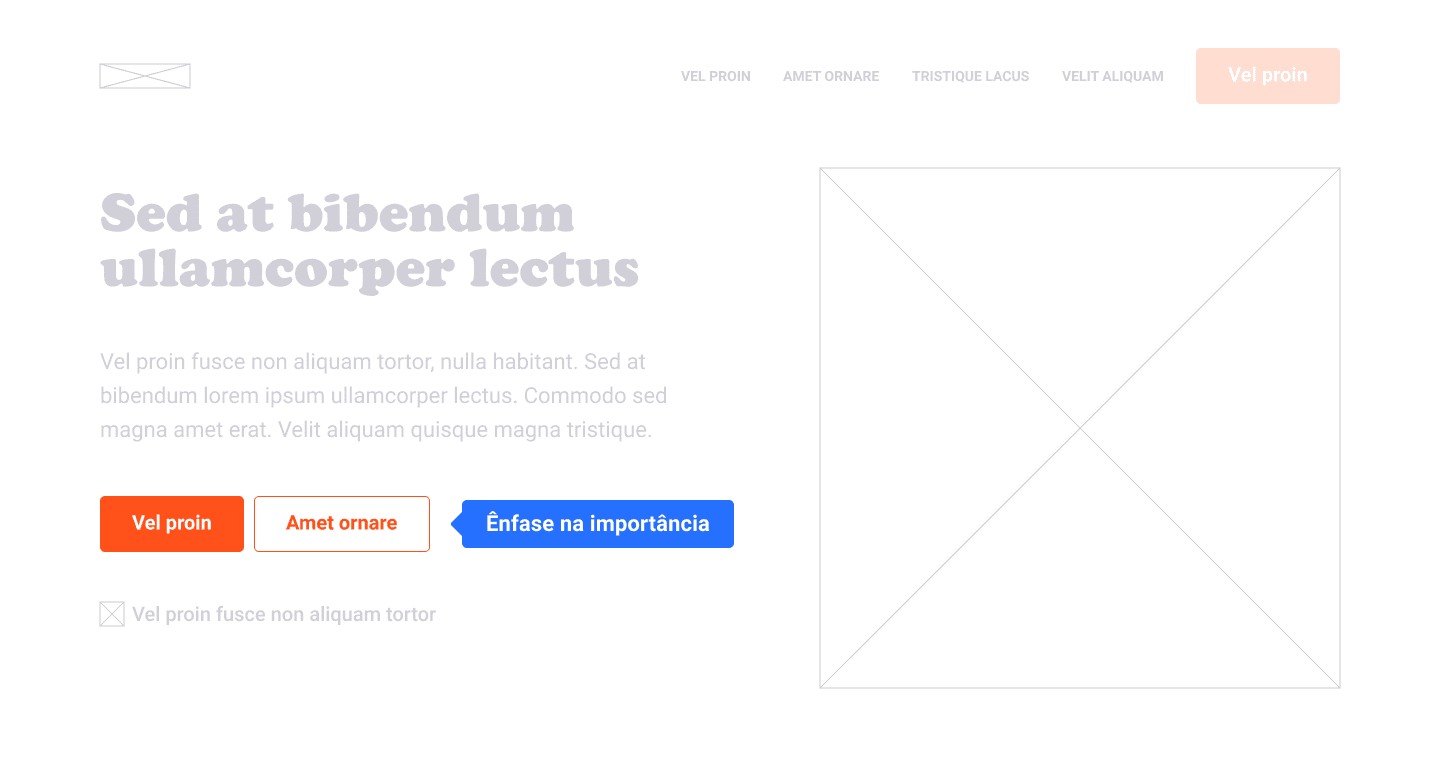
Perceba que utilizei o botão todo preenchido para a ação principal e apenas outlined para a ação secundária, ajudando a passar a mensagem implícita da importância de cada ação.
3- Proximidade
Este princípio diz que: objetos próximos tendem a ser vistos como complementos da mesma ideia.
Volte à imagem sobre a hierarquia e observe os espaçamentos. São todos iguais, o que dificulta entender quais informações estão mais fortemente relacionadas entre si.
Para deixar claro, vamos brincar um pouco com o espaçamento.
O título e o parágrafo são um grupo de informações, o que o título fala, o parágrafo complementa. Então vamos deixá-los mais próximos em comparação com os outros elementos.
Outro grupo de informações são o conjunto de ações e a quebra de objeção.
Vamos juntá-lo com o mesmo espaçamento (em pixels) do grupo anterior e separar os dois grupos com o dobro do espaçamento.
Isso não é estritamente uma regra, mas neste layout funcionou bem.
4- Repetição
Vamos fazer a inserção das imagens e outros elementos gráficos/interface como ícones e o logotipo.
Mas perceba uma coisa: apesar de ser uma ilustração muito bonita, parece que ela não está “conversando” com o layout.
Isso acontece porque existe um princípio simples que diz que algum aspecto do Design deve se repetir em todo layout, isto visa fortalecer a percepção de unidade.
E quando falamos sobre repetição, não é exclusivamente para objetos, mas também para propriedades de um objeto.
Lembra que eu falei sobre as configurações tipográficas de um título, parágrafo e botão?
Quando eles se repetem, não facilita somente a otimização do trabalho, mas também na unidade visual.
Neste caso então, vamos repetir as cores da identidade desta marca na ilustração, permitindo que ela se comunique com o layout todo.
São mudanças bem sutis mas que fazem toda a diferença, consegue perceber?
Para os elementos do fundo, já que não queremos dar ênfase a eles mas deixar como elemento compositivo sutil, vou utilizar variações claras da cor principal.
Conclusão
Este é o resultado final do nosso layout:
Percebe como conseguimos ter um resultado bonito e simples com apenas alguns passos simples?
Esse artigo te ajudou com alguma coisa? Deixe nos comentários para eu saber.