Segundo Luciano Guimarães, autor do livro A Cor Como Informação, “a cor é uma informação visual causada por um estímulo físico, percebido pelos olhos e decodificado pelo cérebro”. Quero dar uma atenção especial aos verbos que ele utiliza: causar, perceber e decodificar.
Quando observamos isso, examinamos conjuntamente a existência de vários atores, sejam eles físicos, fisiológicos ou psicológicos.
A cor é uma linguagem, um instrumento de comunicação, e sabendo disso, conseguimos inferir uma série de sensações que ela pode provocar:
- Dimensão
- Peso
- Iluminação
- Temperatura
- Emoção
E para compreendermos essa abrangente área de estudo, precisamos conhecer alguns tópicos básicos.
Círculo cromático
Existem 12 cores que o olho consegue perceber e reconhecer, o que me lembra muito com a teoria musical, onde a escala cromática também possui 12 notas que o ouvido humano consegue diferenciar.
Essas 12 cores são divididas em três grandes grupos: cores primárias, secundárias e terciárias.
Cada sistema de cores atribui cores diferentes para essas categorias, mas o que vou mostrar neste primeiro momento são as categorias segundo o modelo tradicional proposto por Leonardo Da Vinci (sim, aquele cara da Monalisa).
Cores Primárias
São as cores básicas, logo, não podem ser decompostas em outras cores. E a partir delas que são geradas as cores secundárias. O modelo de Da Vinci, também chamado de RYB, apesar de incorreto de acordo com o estudo formal das cores, ainda é referência nas Artes Plásticas.
As cores primárias seguindo este modelo são:
- Vermelho (Red)
- Amarelo (Yellow)
- Azul (Blue)
Cores Secundárias
São formadas pela mistura de duas cores primárias em partes iguais. E segundo o modelo RYB, as cores secundárias são:
- Laranja (amarelo + vermelho)
- Verde (azul + amarelo)
- Violeta (vermelho + azul)
Cores Terciárias
As cores terciárias são compostas por uma cor primária e uma cor secundária:
- Laranja-avermelhado
- Laranja-amarelado
- Verde-amarelado
- Verde-azulado
- Roxo-azulado
- Roxo-avermelhado
As atribuições segundo as categorias primárias, secundárias e terciárias variam de acordo com o modelo de cores indicado.
Se você se interessa sobre o assunto, confira o artigo completo sobre o que é e para que serve um círculo cromático.
Modelo de cores
São padrões com foco em facilitar especificações a depender do meio pelo qual a cor será percebida.
Cada modelo de cores é adequado a uma finalidade, e cada um possui uma forma diferente de identificá-las.
RGB
Também conhecido como sistema aditivo de cor, o modelo RGB ganha essa alcunha por causa do resultado da mistura de todas as cores, que é branco, ou seja, luz total.
A recíproca também é verdadeira, pois à medida que tiramos todas as cores deste modelo, nos aproximamos do preto.
As cores primárias deste sistema são vermelho (red), verde (green) e azul (blue), que dá origem à sigla RGB.
Este sistema é baseado em cor-luz, interpretado pela tela dos meios digitais, como computadores e celulares. Os valores inseridos em cada cor primária varia de 0 a 255, o que nos gera um código hexadecimal, onde cada cor possui uma dupla de dígitos.
Os dígitos “00” representam a ausência daquela cor e “FF” seu valor máximo.
Uma forma simples de entender isso é através da cor vermelha, que segundo este modelo de cores é representada como R(255), G(0), B(0). Em hexadecimal, o vermelho puro é #FF0000.
CMYK
As cores do modelo CMYK são: ciano (cyan), magenta (magenta), amarelo (yellow) e preto (black).
Conhecido também como sistema subtrativo, os valores são atribuídos em porcentagem, que varia de 0 a 100%, ou seja 0% é a ausência daquela matiz e 100% representa ela no seu estado total.
O black (k) foi acrescentado ao modelo CMY por conta de uma demanda industrial que visava a economia de tinta para imprimir a cor preta, o que resultou a uma cor-chave (key-plate), por isso o K.
Para trabalhar com impressos de preto simples, não misture todas as cores do modelo, pois essa mistura sobrecarrega a impressão, resultando no chamado preto composto.
Para conseguir um preto simples, é recomendável utilizar apenas preto 100% e 0 para o restante. E se deseja o preto chapado, acrescente 30% de ciano.
Propriedades das cores
Toda cor possui características para identificá-las, e essas características dizem respeito ao sistema de cores HSB, isto é, Hue (matiz), Saturation (saturação) e Brightness (brilho).
Matiz
É a propriedade que faz com que as cores possam ser diferenciadas, o que faz com que o vermelho e o verde, por exemplo, sejam diferentes entre si.
Os valores de matiz são indicados por ângulos, que variam de 0 a 360º. O impacto dessa diferenciação reflete nas composições cromáticas, que geram harmonia, contraste ou similaridade.
Saturação
Diferente da primeira dimensão da cor, esta é medida em porcentagem, o que significa que podemos incrementar à matiz determinada porcentagem de saturação.
E a ideia por trás disso é bem simples: quanto mais saturada (maior a porcentagem), mais pura a cor, e quanto menos saturada (menor porcentagem), mais próximo do cinza.
Brilho
De acordo com Leonardo Da Vinci (citando-o novamente), o preto e o branco não são cores, mas extremos de luz.
E a configuração desta propriedade diz muito sobre isso, pois diminuindo seu valor, tiramos a luz e aproximamos do preto.
Harmonia de cores
Agora que já entendemos um pouco das configurações das cores, é hora de sabermos como harmonizar as combinações.
Monocromática
A harmonia de cores monocromática é a mais simples, nela você não faz alterações de
matiz, mas em nuances da própria cor.
A mensagem que esse tipo de harmonia passa é de simplicidade e minimalismo.
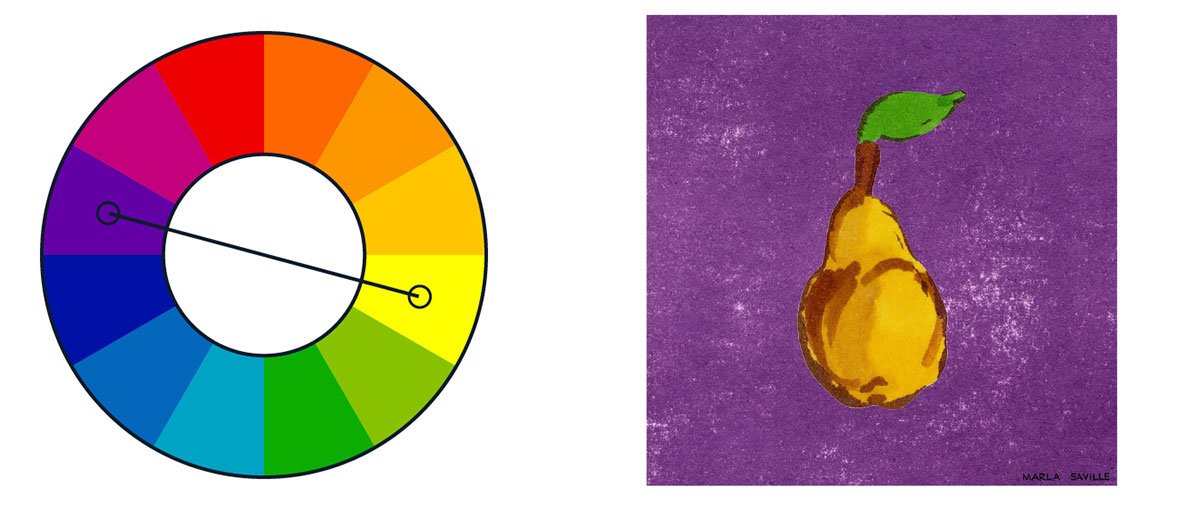
Complementar
Essa harmonia gera o maior contraste que pode existir entre duas cores.
As cores complementares são opostas no círculo cromático, por isso, tenha cuidado na hora de utilizá-la em sua composição, pois esse extremo contraste também gera fadiga visual.
Análoga
No círculo cromático, as três cores que formam a harmonia análoga são vizinhas.
Ao fazer essa composição, defina a cor dominante para que seu projeto mantenha uma identidade. Essa composição é caracterizada pelo baixo contraste.
Triádica
A composição triádica passa a mensagem de harmonia e tranquilidade.
No círculo cromático, são três cores (por isso o nome triádica) que estão equidistantes, formando um triângulo. Essa combinação remete à natureza, como a cor das folhas no outono.
Conclusão
Quando trabalhamos com cores, é preciso entender que sua escolha é uma etapa à parte, não um processo integrado.
Para a definição de harmonia de cores mais adequada, é necessário saber com quem o projeto se comunica (seu público) e como ele se comunica (mensagem). Dessa forma, seu trabalho será mais assertivo.