Espiral áureo, multiplicação e subdivisão do número de ouro (1,618), linhas guias pra lá, pra cá e o cliente não aprovou? Acontece.
E acontece justamente porque o grid não tem a função de fazer seu design ser aprovado. A função do grid é dar forma e deixar seu design consistente.
Se o cliente vai ou não gostar do projeto depende de muitos fatores, até mesmo coisas mais simples como cores, fonte utilizada, conceito e apresentação.
O maior exemplo que eu tenho hoje disso é o logo do Google. Recentemente criou-se uma polêmica em cima dele, onde alguns diziam que estava errado, que o grid não encaixava, sendo que o que o Google se preocupou apenas com o mais importante, o visual.
O grid “corrigido” e aparentemente “perfeito” faz o G parecer esticado, concorda?
E quando devo criar meu grid?
Citando um grande amigo chamado Walter Mattos: “depende”.
Eu usei a fala dele apenas para criar um âncora para o assunto, mas eu concordo com ele. Depende.
Alguns projetos podem ser criados através de caderno com pautas quadriculares, triangulares, poligonais… enfim, então podemos dizer que o grid veio antes, pois o projeto seguiu apenas as linhas já predefinidas.
Assim como você pode criar uma marca já tendo como base o espiral áureo, então o grid vem antes de você projetar a marca. Você já imagina usá-lo e rascunha o projeto com base nisso.
Já um projeto em que você tenha em mente um desenho, forma e rabisco, passar para o papel será fácil e será bem provável que ele não saia exatamente como você queira ou queira uma posição e os grids predefinidos não possam te ajudar, logo, o seu grid vem depois.
Eu vou deixar um vídeo que pode te ajudar nessa questão:
Como criar um grid?
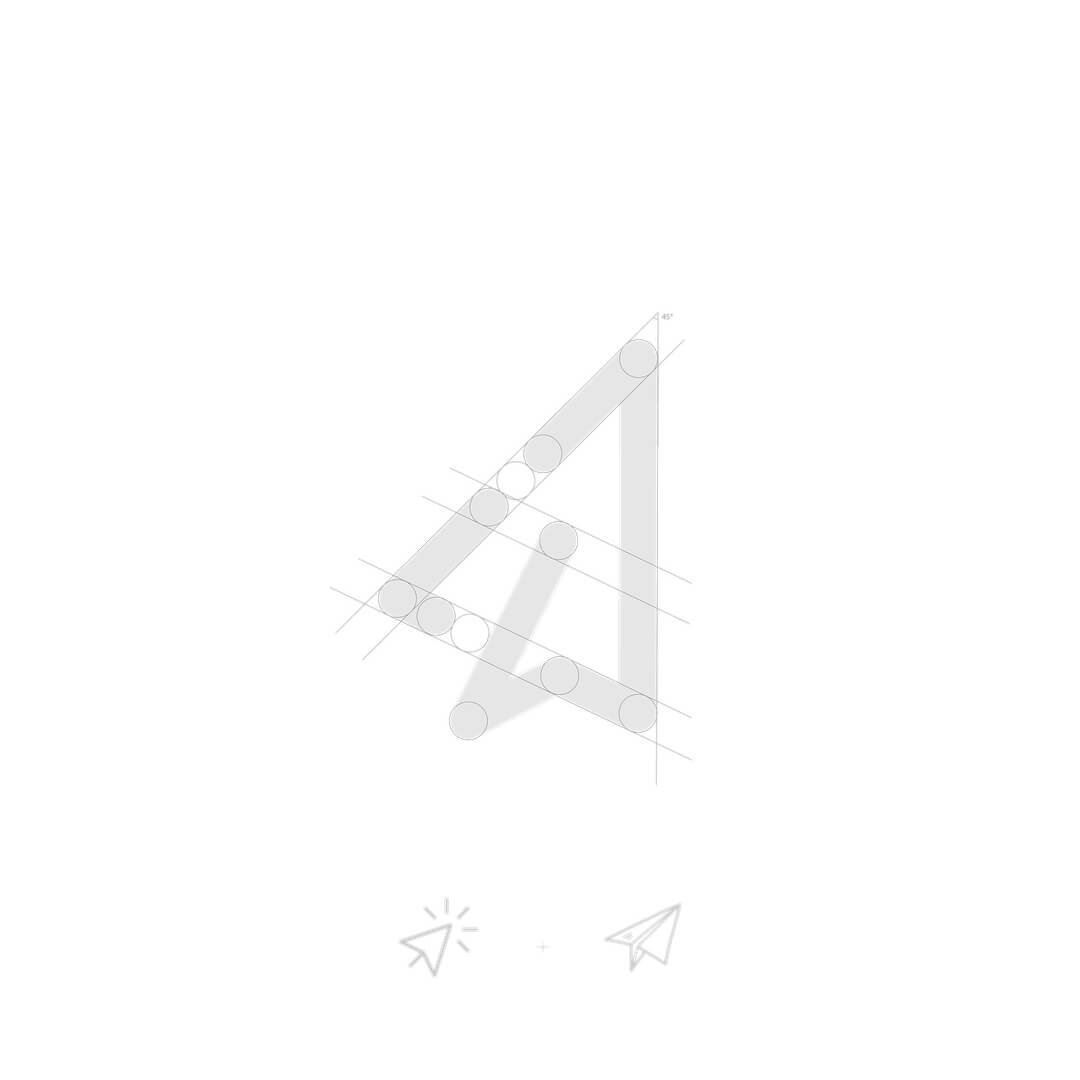
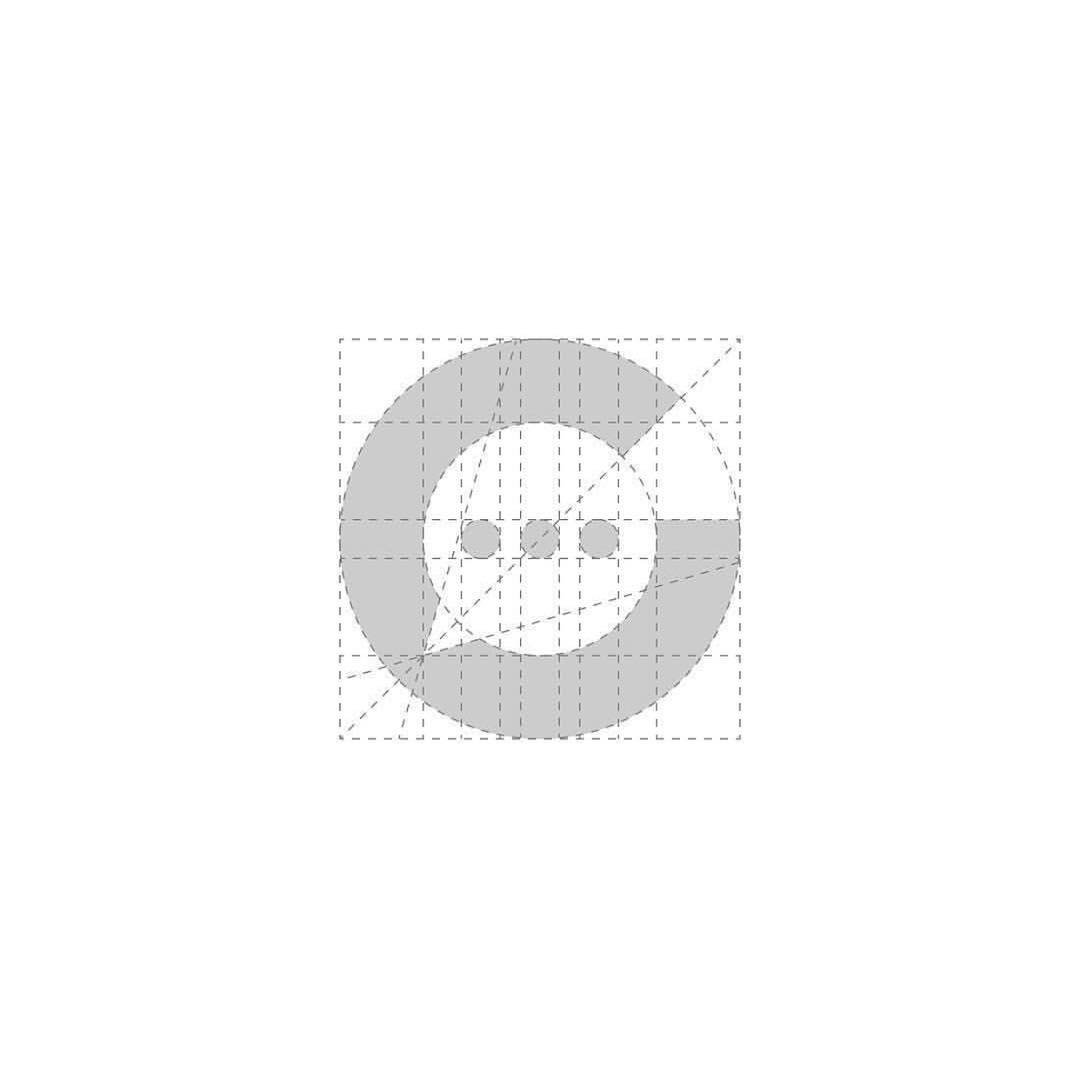
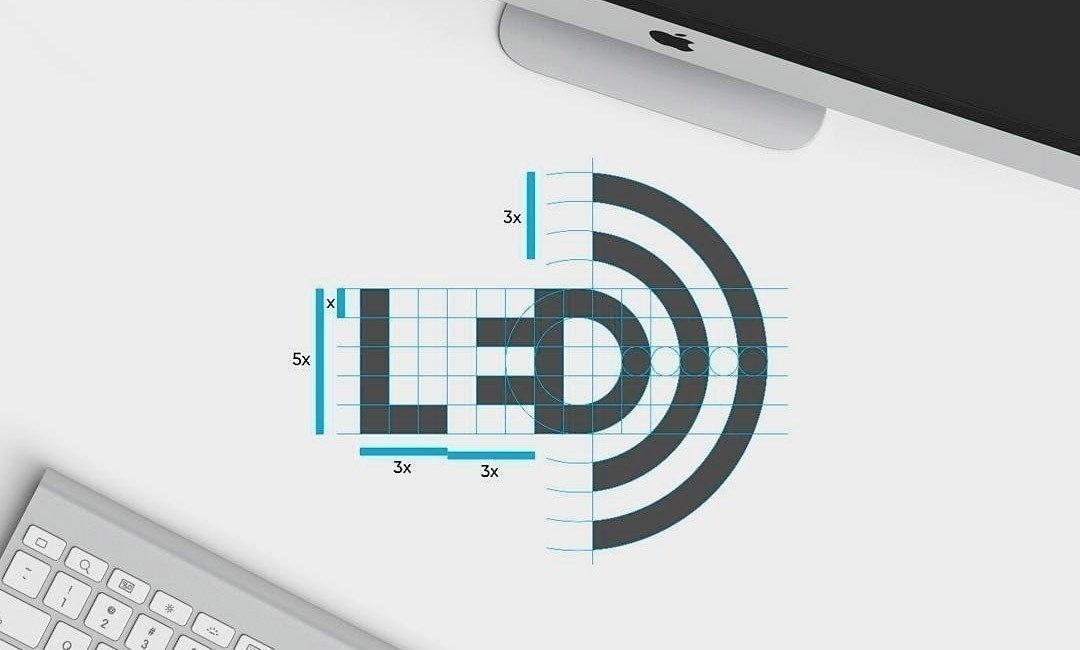
De muitas maneiras. Sejam duas linhas, em paralelo ou cruzadas, círculos, quadrados, triângulos, tudo o que sirva pra criar um guia e dar forma ao design, é grid.
Eu, por exemplo, multiplico e subdivido minha forma (seja circulo ou quadrado) por 1,618 e assim, tenho um grid com base a proporção áurea.
É claro que existem diversas formas de criar um grid, e isso será assunto dos próximos posts. Enquanto isso, então, trouxe algumas inspirações.
Até breve!