Trabalhar simultaneamente com imagens e textos faz parte da rotina de muitos profissionais criativos, que buscam sempre harmonizar esses elementos. Mas, nem sempre isso é uma tarefa fácil.
Então, como não errar na hora de utilizar imagens com textos de apoio? É claro que existem muitas variáveis para considerar.
Mas nesse post, quero mostrar quatro dicas que geralmente valem para qualquer projeto em que seja preciso utilizar esses elementos no mesmo plano. Vamos lá?
1. Defina a mensagem que você deseja passar
O primeiro e mais importante passo é preciso definir a mensagem que você deseja transmitir com a peça gráfica. Uma dica é tentar definir a mensagem em apenas uma palavra, como por exemplo “liberdade”, “segurança” ou “confiança”.
É claro que a mensagem vai depender do contexto do projeto e das expectativas de seu cliente. Mas geralmente conseguimos resumi-la em uma ou poucas palavras.
Com a mensagem definida, é preciso escolher o texto de apoio. Vamos pegar como exemplo a palavra “liberdade” como mensagem principal a ser passada. À partir dessa ideia, podemos pensar numa outra palavra ou frase que apoiem a mensagem.
No nosso exemplo, utilizaremos a frase “Viva o agora” para transmitir a sensação de liberdade.
A palavra ou frase escolhida diz muito sobre o caminho que o projeto irá tomar. Portanto, pense com cuidado nas palavras que irá utilizar para transmitir a mensagem.
2. Escolha a Imagem
Tão importante quanto definir a mensagem a ser transmitida é escolher uma imagem que esteja em harmonia com a ideia. Uma imagem mal escolhida pode ser catastrófica em um projeto visual. Portanto, não faça isso com pressa.
A escolha da imagem também irá influenciar diretamente no tipo de emoção que você deseja transmitir ao público-alvo. E aqui vai uma dica valiosa: ao procurar imagens em banco de imagens profissionais, procure escrever o tipo de emoção que você quer passar diretamente no campo de busca.
Como vamos trabalhar com imagens e textos na composição, procure imagens que tenham um bom espaço para isso.
No nosso exemplo, ao buscar por “liberdade”, selecionei três imagens que (1º) passam a sensação correta e (2º) possuem um bom espaço para inserção de texto.
São essas:


Para esse artigo, vamos utilizar essa última imagem como exemplo.
3. Escolha a Fonte
Depois da escolha da imagem, é preciso escolher uma fonte que esteja em harmonia com a mensagem que deseja passar.
No nosso exemplo, “liberdade” é um sentimento que remete à leveza de ações e de pensamentos.
Podemos procurar fontes igualmente leves. Para isso, procurei uma fonte nas mais de 40 fontes manuscritas que disponibilizamos nesse post.
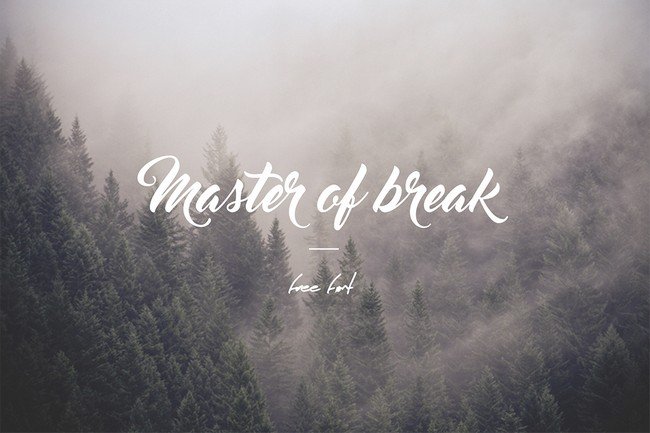
A fonte que escolhi para esse exemplo foi a “Master of Break” (para baixar, basta clicar na imagem abaixo).
4. Utilize Máscaras e efeitos
Na hora de juntar o texto com a imagem no Photoshop (ou qualquer outro software de edição) é importante fazer com que o texto seja realmente incorporado à imagem, e não que simplesmente ele esteja inserido por cima dela, sem qualquer cuidado.
Um dos recursos para fazer isso é o uso de máscaras. Elas servem para “esconder” alguma parte do texto, dando a impressão que uma pequena parte da imagem está por cima do texto, criando uma ilusão de profundidade.
Veja como ficou o nosso exemplo:
Note que utilizei uma máscara para esconder um pedaço da letra V, dando a impressão de que os protagonistas da imagem estejam à frente da palavra.
Também foi possível utilizar a máscara na palavra “agora” para aumentar a ilusão de profundidade, trazendo parte da paisagem para frente da palavra.
Você também pode utilizar cores que conversem com o restante dos elementos e criar efeitos como sombras, reflexos e brilhos para deixar sua peça ainda melhor.
Utilizando alguns recursos como esses, a imagem final ficou assim:
O efeito acima é bem simples. Além da máscara nas palavras, ele é composto de:
- Sobreposição de Degradê em ambas as palavras (utilizei uma cor com tom de laranja do lado mais claro e um tom avermelhado escuro do outro lado, para ajudar no contraste);
- Leve inclinação das palavras, para acompanhar o horizonte da imagem;
- Sombra projetada na plantação de modo bem sutil.
Percebeu como não há muitos segredos na hora de trabalhar com textos e imagens no Photoshop?
Seguindo essa linha de raciocínio você poderá criar banners, flyers ou qualquer outra peça gráfica que encante seus clientes.